Hi,
Today we are releasing Phaser Editor 2D version 2.1.4.
Download Phaser Editor 2D v2.1.4
This is a minor update to synchronize the project with the latest versions of Phaser (v3.20.1) and Eclipse (v2019-09) -including the JavaScript tooling-. But, as usual, there are some new features and fixes.
- Games and tutorials
- Documentation progress
- Phaser Editor v3
- Phaser 3.20.1
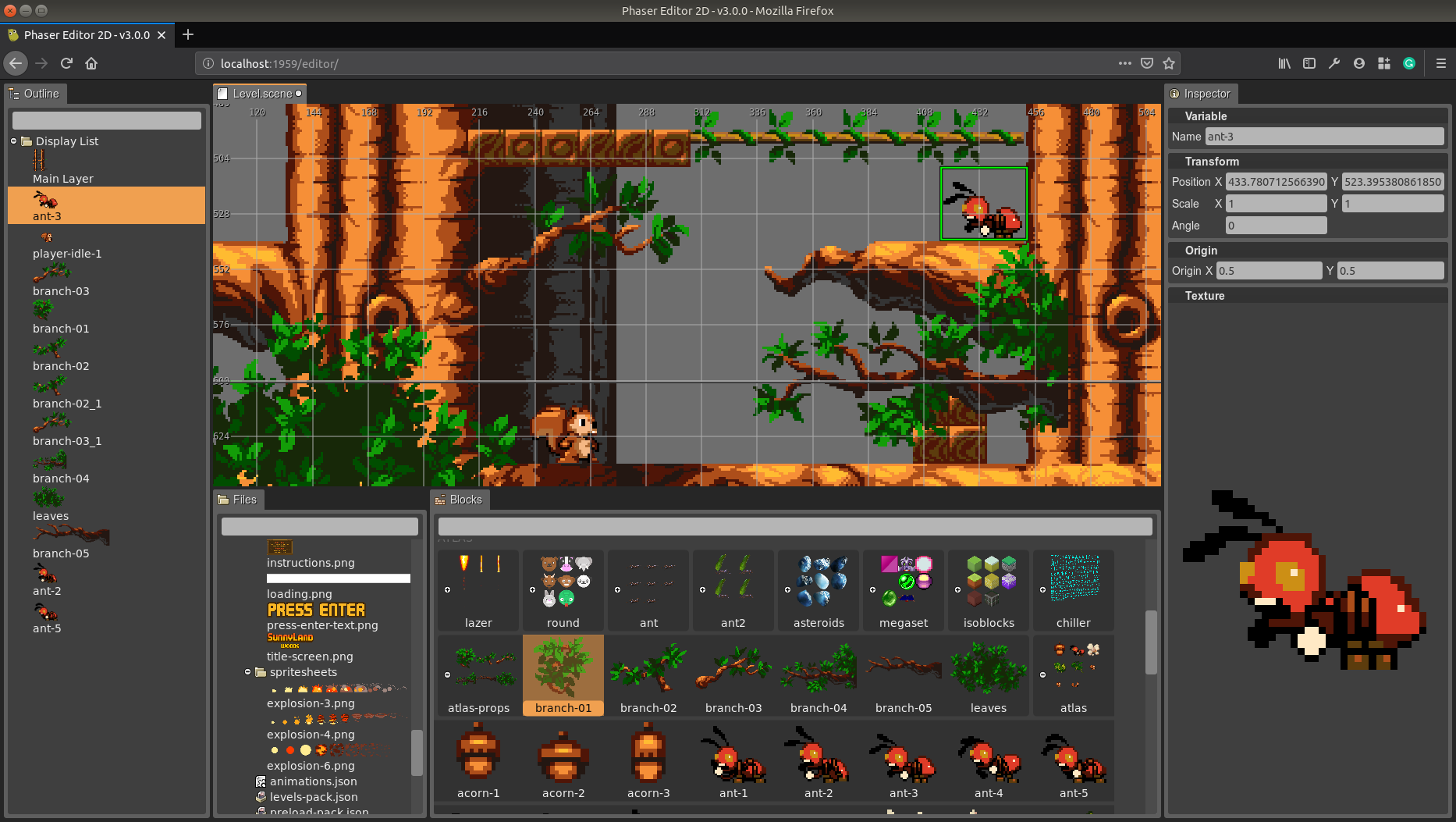
- Scene Editor
- Wizards
- Animations Editor
- Asset Pack Editor
- Online Phaser Chains
- Other changes
Games and tutorials
If you are creating games, tutorials or any other content (no matter if it is your first project) with Phaser Editor, please, tell us, we will be proud to feature it in our website, newsletter and social channels.
Documentation progress
We keep writing the Phaser Editor v2 Documentation, but we are doing that task together with another that is equally important (see the next section). Since the last release, we worked on the Scene Editor chapter. Take a look.
Phaser Editor v3

The Phaser team announced the next major Phaser version (v4). It is very soon to know the direction of that Phaser version, but here at Phaser Editor, we decided to support Phaser v4 with a brand new editor.
We started working on Phaser Editor v3. A new editor? Again? Yes, we are saying good-bye to our beloved Eclipse platform and saying hello to the browser: Phaser Editor v3 will be implemented completely as a web-based IDE and will be:
- Lightweight, focused mainly on level/scene design and asset management. For coding, there is Visual Studio Code.
- Cross-platform: available as a local application in Windows, macOS, and Linux. In theory, the server back-end is very small so it can be ported to Android or other platforms at a reasonable cost.
- At a certain point, we should implement a cloud version, that can be deployed on private or public clouds.
- Completely coded in TypeScript. So it will be easier for you to contribute to the code. Only the server back-end will be implemented on Go.
- Extensible. We are building the IDE on top of a simple extension framework.
- We have to decide if provide the Phaser Labs (Phaser examples browsing and cloning, Phaser API browser, Phaser Chains, etc...) as a separated product.
This is yet a secret project, we mentioned it and posted a preview video but yet we are not officially announcing it. The development is going fast. We had our reasons to build the first version of Phaser Editor on top of a huge, Java-based IDE like Eclipse, but today we have the opportunity to implement it using the same Phaser technology: the browser, and it boosts everything. We don't have to fight anymore with a native, broken WebView and websocket communication. Now everything, the Phaser scene, and the IDE parts can communicate and run smoothly in the same place.
By the way, it is a new Phaser Editor version, it means, all licenses still valid.
Phaser 3.20.1
We updated the project templates, Phaser Labs tools and the Scene Editor to Phaser v3.19.0.
The Phaser runtime files of your old projects are not updated. If you wish to update your game runtime to the new Phaser version you should do it manually. Learn more about it in the docs.
If you created a project in a previous version of the editor, and you want to update to the new Phaser runtime, you should do it manually, by replacing the WebContent/lib/phaser.js file.
Scene Editor
Some changes we did in the Scene Editor:
Updated to the latest Chromium-SWT WebView. Now it works much better on Linux. In Windows 10 it is closer to be stable. We recommend to test it if you are using that platform. Learn how to change the WebView implementation.
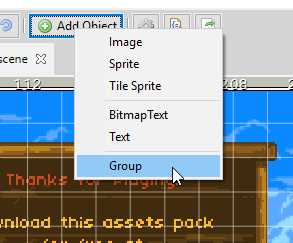
Fixes the Add Object menu, it now shows images.
The Add Object menu shows the option to create a Group.

Fixes the TypeScript compiler, now it does not generate type-annotation comments.
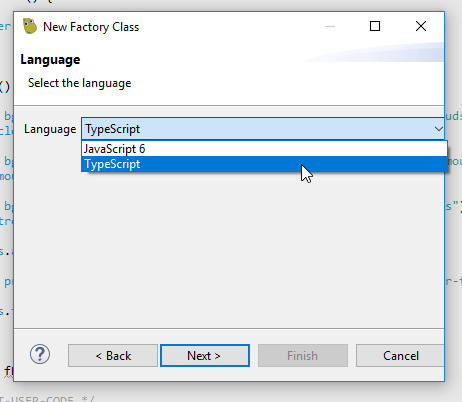
Wizards
- The New Factory Class File wizard now includes the option to generate a TypeScript file.

A TypeScript factory uses an interface to "extends" the GameObjectFactory class and add the new factory method to the prototype GameObjectFactory:
namespace Phaser.GameObjects {
export interface GameObjectFactory {
enemy(x: number, y: number, texture: string, frame?: string | number) : PlayerFactory;
}
}
class EnemyFactory extends Phaser.GameObjects.Sprite {
constructor(scene: Phaser.Scene, x: number, y: number, texture: string, frame: string | integer = null) {
super(scene, x, y, texture, frame);
}
}
Phaser.GameObjects.GameObjectFactory.prototype.enemy = function (x: number, y: number, texture: string, frame: string | integer = null) : PlayerFactory {
const scene = this.scene;
const sprite = new EnemyFactory(scene, x, y, texture, frame);
scene.sys.displayList.add(sprite);
scene.sys.updateList.add(sprite);
return sprite;
};
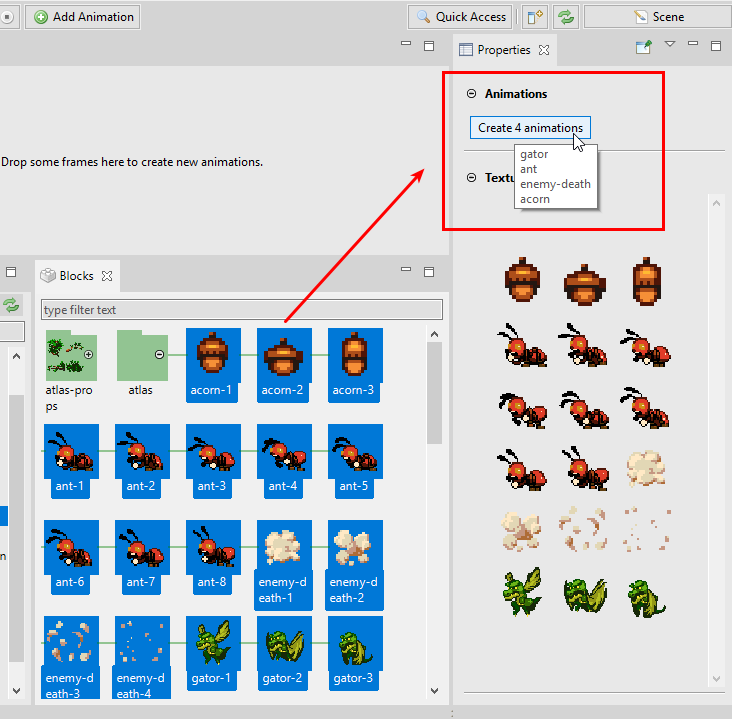
Animations Editor
- Now you can set a prefix to the animations created automatically by dropping frames into the editor. Learn more in the documentation
- We added a button to the Properties view to automatically create the animations selected in the Blocks view. Learn more in the documentation.

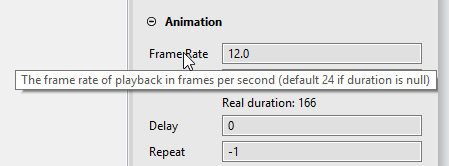
- Added the tool-tips to the animation fields of the Properties view.

Asset Pack Editor
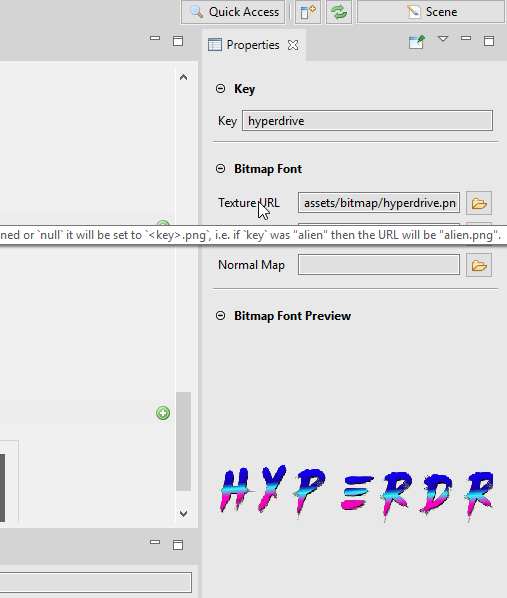
- Added the tool-tips to the Properties fields.

Online Phaser Chains
We updated the online version of Phaser Chains with the latest Phaser v3.20.1 data.
Other changes
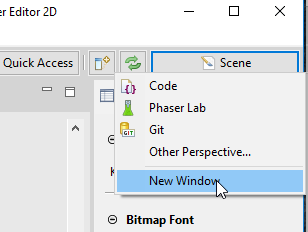
We added a New Window item to the perspective switcher button. You can create multiple windows to perform different tasks. For example, a window for coding and designs and a window to browse the Phaser help and examples.

The files or folders
__MACOSXand.DS_Storeare hidden in the Project view by default. Learn more about resource filtering.
Download Phaser Editor 2D v2.1.4
Keep in touch!
Arian
