Hi!
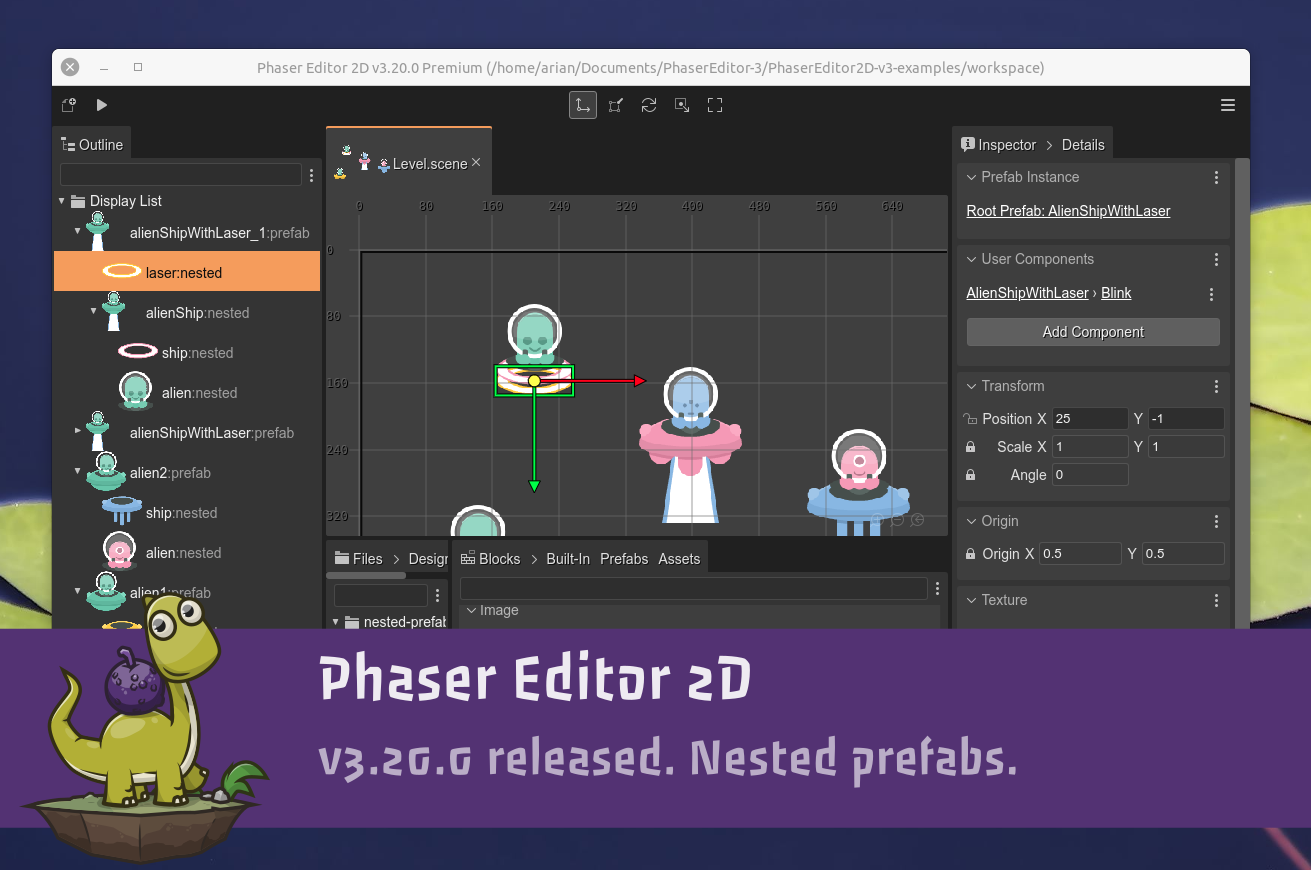
A new version of Phaser Editor 2D is available. This v3.20.0 is very important, it introduces a new feature: the nested prefabs. That's a game-changer feature, but it is not the only one. It has a re-worked prefab and user component event handling. And we started a new project, the Phaser Editor 2D Extras. It is a set of plugins with support for third-party game objects, like the NinePatch.
Download Phaser Editor 2D v3.20.0
As you can see, the version number jumped from v3.15.0 to v3.20.0. The reason is the new changes are huge and introduced some backward incompatibilities. Please, if you are working on older projects, read carefully these release notes.
Games and tutorials
If you are creating games, tutorials, or any other content (no matter if it is your first project) with Phaser Editor 2D, please tell me, and I will be proud to feature it on the website, newsletter, and social channels.
Collaboration
A lot is happening in our Discord server. Join us for collaboration. Ask questions or tell us your ideas. Your feedback is highly appreciated and is very important in the process of providing a more friendly and stable IDE.
The scene-awake event
In previous versions, the editor used the prefab-awake and components-awake custom events for "awaking" the prefabs and user components.
These events were used for notifying prefabs and user components that all properties are set by the code generated by the editor.
So, when the editor generates the code of a scene, it also generates code for emitting these events at the end of the initialization of each object.
In this release, I removed the prefab-awake and components-awake events. Instead, the editor generates a scene-awake event at the end of the editorCreate() method. It is a simpler solution and works the same! It has the advantage that the code is a lot cleaner. It doesn't require generating a lot of lines for code for emitting all the prefab and component events. Also, it is more consistent with the other Phaser events, like the UPDATE event: it is emitted by the scene and not by the objects.
Let's do a comparison:
Code generated before v3.20.0:
editorCreate() {
// cherry
const cherry = new Cherry(this, 75, 106);
this.add.existing(cherry);
// opossum
const opossum = new Opossum(this, 127, 54);
this.add.existing(opossum);
// cherry (prefab fields)
cherry.emit("prefab-awake");
// opossum (prefab fields)
opossum.emit("prefab-awake");
// opossum (components)
opossum.emit("components-awake");
}
It contains code for emitting the prefab-awake event for each prefab in the scene. And for each object with components, it generates code for emitting the components-awake event. When there are a lot of objects in the scene, the code for emitting the events could be disturbing.
Code generated in v3.20.0:
editorCreate() {
// cherry
const cherry = new Cherry(this, 75, 106);
this.add.existing(cherry);
// opossum
const opossum = new Opossum(this, 127, 54);
this.add.existing(opossum);
this.events.emit("scene-awake");
}
All code for emitting the prefab-awake and components-awake events disappeared. Now, right at the end of the method, it fires a scene-awake event.
Migration to the scene-awake event
You can migrate your code to this new version following these steps:
- Re-compile all the scene files (
Ctrl+Alt+B). Search for all the occurrences of the
prefab-awakeevent. It is not generated anymore by the editor, so it should be part of listeners in prefabs. If you find a code like this:class MyPrefab extends ... { constructor(scene, ...) { this.once("prefab-awake", ...); ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ } }You should change it to this:
class MyPrefab extends ... { constructor(scene, ...) { scene.events.once("scene-awake", ...); ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ } }The trick is changing the name of the event and register the handler in the
sceneinstead of the game object. Learn more about thescene-awakeevent and the prefabs.Search for all occurrences of the
components-awakeevent. If the code is like this:class MyComponent { constructor(gameObject) { gameObject.once("components-awake", ...); ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ } }You should change it to this:
class MyComponent { constructor(gameObject) { gameObject.scene.events.once("scene-awake", ...); ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ } }Again, the trick is changing the name of the event and register the handler in the
sceneinstead of the game object. if you are using aUserComponentclass as a base for all user components, then you have to fix it or better, generate it again.Check if you are creating prefabs or components in the fly. If it is the case, probably you should fire the
scene-awakeevent manually, for notifying the new objects.
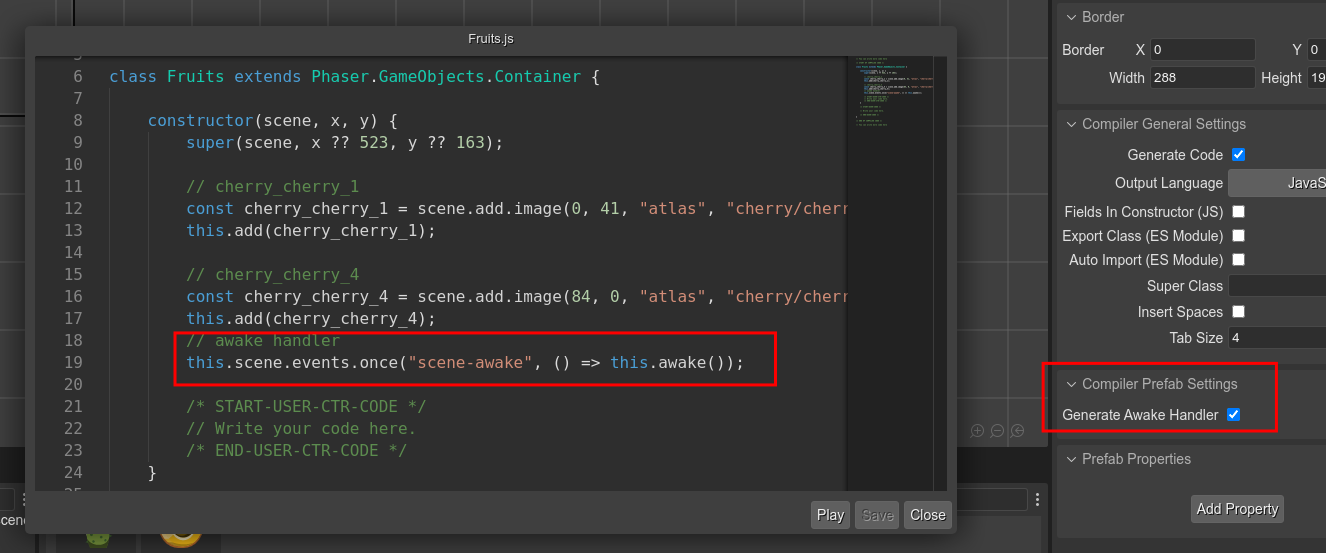
Generate awake handler in prefabs
You can enable the Generate Awake Handler parameter of the prefab settings and the scene compiler will generate the code for registering the scene-awake handler:

Implementing the awake method is your responsibility.
Nested prefabs
Welcome nested prefabs! This is a largely awaited feature. Never a user requested it, but I found so many times in a situation where nested prefabs are the "perfect" solution that I was desperate for implementing it.
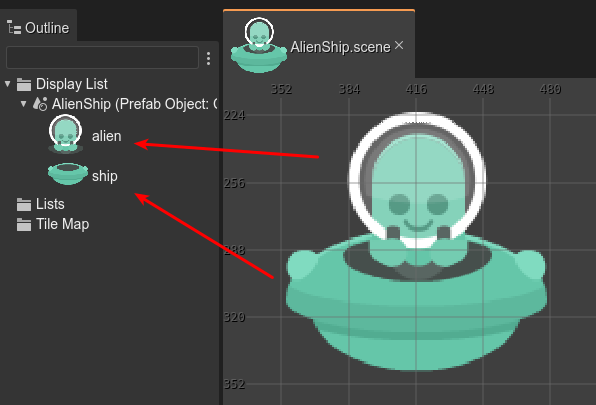
A nested prefab is a concept I borrow from the Unity 3D engine. In few words, it allows you to change the children of a prefab instance. For example, a button prefab may be composed of the background image and the icon image. If you publish the icon image as a nested prefab, then you can change its texture in the scene.
The next image shows an AlienShip (Container) prefab. The alien and ship children are both nested prefabs:

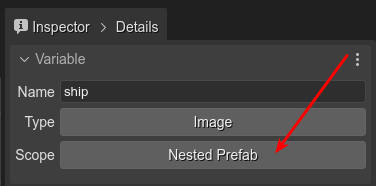
For publishing an object as nested prefab just select the Nested Prefab option in the Scope parameter of the Variable section:

Working with nested prefab instances
When you create a prefab instance, you can access the nested prefab instances in the Outline view or by clicking on it in the scene.
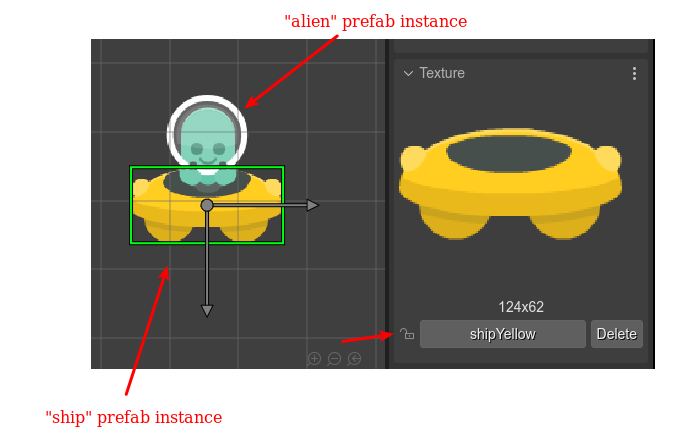
For changing a property of a nested prefab instance, you should unlock it first. The next image shows an AlienShip prefab instance with the "ship" and "alien" nested prefab instances. It selects the "ship" object, unlocks the texture property, and change it for a yellow ship:

The code generated by the scene compiler looks like this:
// alien1
const alien1 = new AlienShip(this, 142, 398);
this.add.existing(alien1);
alien1.ship.setTexture("shipYellow");
Look the "ship" object is an attribute of the "alien1" prefab instance.
There are many other details about the nested prefabs, I invite you to learn them by reading the documentation.
Also, I recommend you to open the nested-prefab-demo project of the Phaser Editor 2D examples. For now, there is only one example, but I plan to add more :-)
WARNING: Introducing nested prefabs forced me to make changes in the .scene file format. Old .scene files are compatible with the new version of the editor, but the new .scene files are not compatible with older versions of the editor. Please, be sure that you and the teammates are working with the same version of the editor.
NinePatch game object
If nested prefabs is a feature that you never requested, the nine-patch game object support is a request from the first day of the first version of the editor.
Nine-patch objects are not part of the Phaser API, and the philosophy of Phaser Editor 2D is implementing only the official Phaser API. However, the guys from the Club Penguin Rewritten (our bigger backer) asked for it some time ago, and finally, I had the opportunity to implement it.
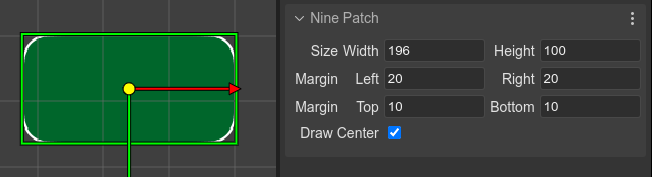
For making it compatible with the editor's philosophy, I created a separate project, the Phaser Editor 2D Extras. The NinePatch game object support is part of it. Please, follow the instructions in the repository for installing it and work with the NinePatch object.

The new Children properties
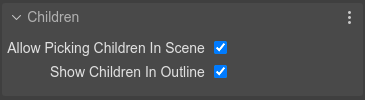
There is a new Children properties section. It is shown when a Container or a Layer game object is selected in the scene. It has the following properties:
- Allow Picking Children In Scene: if disabled, you cannot pick any of the children in the scene, with a mouse click.
- Show Children In Outline: if disabled, the Outline view doesn't display the children of the container (or layer).
These parameters are not part of the Phaser API. It is related only to how you can use the scene editor.

Other changes
Added
- Compiler: adds the Fields In Constructor (JS) flag. Allows generating field initialization code in the constructor and no as class fields. Some transpilers don't support class fields.
Updated
- #140 Scene compiler generates code with a format compatible with VS Code. It doesn't create unneeded git diffs.
- Scene Editor: the Change Texture command allows auto unlocking the texture property.
- Scene Editor: the Layout operations allow auto unlocking of the texture property.
- Scene Editor: replaces the Container section with the Children section, and applies for Layer objects too.
- #139[Feature Request] add type for method in typescript.
- #136 Prefabs: constructor ordering of custom definition props and START-USER-CTR-CODE.
Fixed
- Scene Editor (BitmapText): fixes error when the font data isn't available in the cache.
- #134 Creating a list in the editor results in an initialized array in the generated code.
- #135 Word wrap width does not behave correctly
- Scene Editor: fixes Move To Parent dialog in the context of prefab scenes.
- Scene Editor: fixes Scene section layout when shows a prefab's instance.
- #142 Animations Editor: fixes changing multiple properties of the same animation.
Removed
- Removes Parcel project templates.
Server
- The
-pluginsflag allows setting extra plugins paths.
What's next?
I'm very pleased with this release. I was publishing pre-releases and I like that method because some of you who are in constant contact with me on the Discord server and the Github issues can test the new changes, and provide me invaluable feedback.
Please, if you find some issues with the new changes, contact me.
I'm excited about the next release. The plan is to re-think how the editor is distributed and integrated with your toolchain. Right now, there is the Server & Desktop distribution and the Desktop (ElectronJS based) distribution. Do you understand well what is the difference? Sometimes I don't.
For the next release, I want to change how the editor is distributed. Later, I will share with you more details. For now, I can tell you that I will make a core distribution and an all-in-one distribution.
The all-in-one distribution will be based on ElectronJS and will have a deeper integration with the operating system. It will include the Monaco plugins for editing JavaScript. And some offline project templates. It is the solution for those who are looking for an experience closer to traditional game development.
The core distribution will be minimal and ready for being "plugged" into your development environment and toolchain. For example, as a dev dependency of your NPM-based project. As a dependency of a remote development environment (I'm thinking on GitHub Codespaces or any other container-based environment). Or as an extension of VS Code (yeah... my brain is constantly thinking about it).
Actually, I plan to integrate the editor with Gitpod.io as a better alternative to the current online Play Phaser Editor 2D service.
The core distribution is the solution for those looking for an experience closer to modern web development. I think, most of you who are making professional games will go with this one.
Also, I will implement an online Marketplace for project templates, plugins, assets, tutorials? The first version will be extremely simple and probably not open for third-party content, but it is just the start. I think having an online marketplace will allow us to add more content for learning Phaser Editor 2D. And will add visibility to more content related to the editor.
Keep in contact!
Arian