Update 11-01-2020: v3.8.1 hotfix released
Hi!
This is a huge release! Phaser Editor 2D v3.8.0 includes support for Tilemap objects in the Scene Editor, better OS integration (getting closer to a desktop application), a new demo as a project template, and much more.
Games and tutorials
If you are creating games, tutorials, or any other content (no matter if it is your first project) with Phaser Editor, please, tell us, we will be proud to feature it in our website, newsletter, and social channels.
[Game] City Hero
City Hero is a game made by Weveana Studio for the Facebook Instant Game platform.

[Tutorial] Memory Match in Phaser Editor 2D - A Mario Party-style Memory Game
A complete video tutorial series from Ourcade.
We also recommend the Preloader Scene in Phaser Editor 2D tutorial.
[Tutorial] Introducción a Phaser.IO, moviendo el fondo del escenario infinitamente
A tutorial to introduce Phaser Editor 2D, from Weveana Studio.
[Tutorial] Duck hunting game (devlog from Rod Antunes)
Rod Antunes is sharing how he is making a Duck Hunting game with Phaser Editor 2D and Phaser.
The video is in Portuguese, but he just created an English channel.
Collaboration
A lot is happening in our Discord server. Join us for collaboration. Ask questions or tell us your ideas. Your feedback is highly appreciated and is key in the process of providing a more friendly and stable IDE.
Running Phaser Editor 2D as a local application
Phaser Editor 2D has traditional web-application architecture: it has a server program and a client application that runs in a local or remote browser. However, we see most of the users expect the editor to work as a local application. For that reason, in this version, we introduced some changes to make the default experience closer to a desktop application workflow.
WARNING, we did some breaking changes in the arguments (flags) of the PhaserEditor2D.exe server program. We recommend reading the following topics.
Application mode
We removed the -desktop option. Now the server starts in desktop (or application) mode by default.
If you need to run the editor on a remote machine (in "public mode"), you can use the new -public option. It allows remote connections and disables the integration with the local browsers, VS Code, and the file manager.
Configuring the default browser
When the server starts in application mode, it opens the OS default browser. But maybe you want to use another browser with the editor. If it is the case, you can use the new -browser-command option. For example, you can configure the server to open the Google Chrome browser:
$ PhaserEditor2D -browser-command "'C:\Program Files\Google\Chrome\Application\chrome.exe' '$URL'"
Note you should quote the argument value. Also, the $URL variable is expanded with the URL value of the editor. Usually, it is http://127.0.0.1:1959/editor.
Something interesting about Google Chrome is that you can run it in application mode:
$ PhaserEditor2D -browser-command "'C:\Program Files\Google\Chrome\Application\chrome.exe' '-app=$URL'"
If you like to run the editor as a desktop application, Chrome's application mode is very convenient. It disables tabs, does not catch certain keystrokes, and shows an application-like window:

Ok, it is a lot to write when you run the editor. But there is good news, you can set the editor options in a configuration file.
Configuration file (flags.txt)
In this version, we introduced the flags.txt file. You can use it to set the default configuration of the editor. It is pretty simple. In each line of the file, you write a program argument. For example, if you want to start the editor in public mode and at port 8080, you can write this in the flags.txt file:
flags.txt:
-public
-port
8080
It is the same as PhaserEditor2D.exe -public -port 8080.
This file is located in the root of the editor installation (next to the PhaserEditor2D.exe file). We added some comments to help you in adding useful options. Let's go back to the Google Chrome configuration. If you write the following lines in the flags.txt file, each time you run the Phaser Editor 2D server, it automatically launches Google Chrome in application mode and loads a workspace in a different location.
flags.txt:
-browser-command
"C:\Program Files\Google\Chrome\Application\chrome.exe" "--app=$URL"
-ws
"D:\HTML5 Games\My PhaserEditor2D Projects"
You can learn more about the flags.txt file in the documentation.
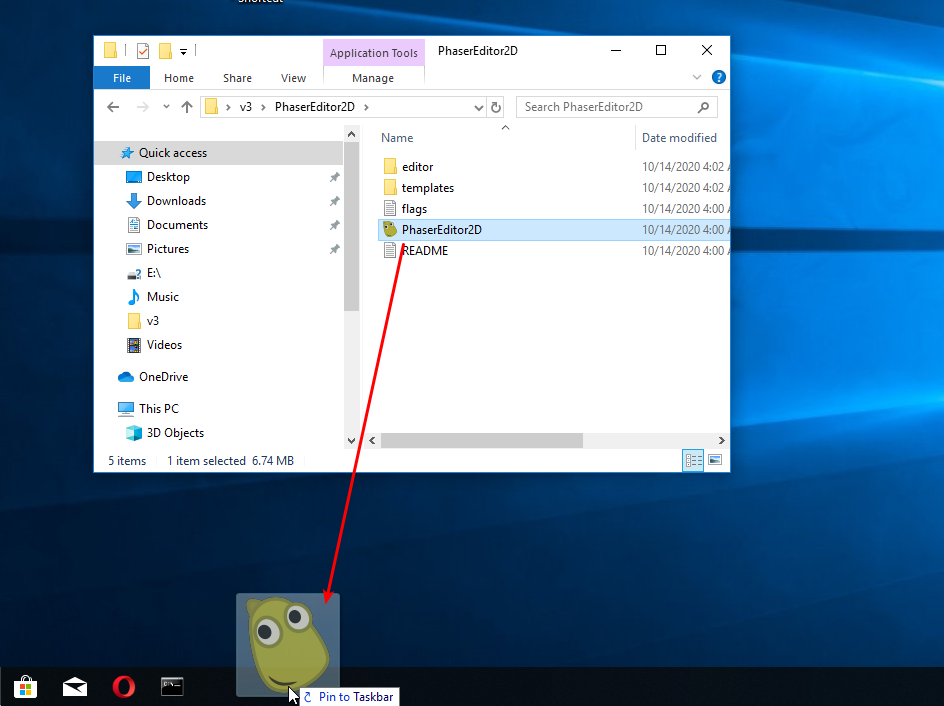
Server icon in Windows
We added an icon to the PhaserEditor2D.exe file in Windows. This small change is very useful if you want to run the editor as a desktop application. It allows you to pin the PhaserEditor2D.exe file in the taskbar:

After that, to run the editor you only need to click on the taskbar shortcut:

Single server instance
By default, the server listens for connections on port 1959. Now, if you run a second instance of the server, in the same port, the second instance will send a message to the first server instance and will exit. Then, the first instance will re-launch the configured browser. This means, each time you run the server, a browser will be launched to open the editor. This feature is not available if the server is started in public mode.
Advanced JavaScript tooling by default
We removed the -enable-advanced-js-editor option. Now the editor loads the JavaScript advanced tooling by default. If you are working with TypeScript or prefer to code JavaScript with a third-party editor (we recommend VS Code), then you can disable the advanced JavaScript tooling with the new -disable-advanced-js-editor option.
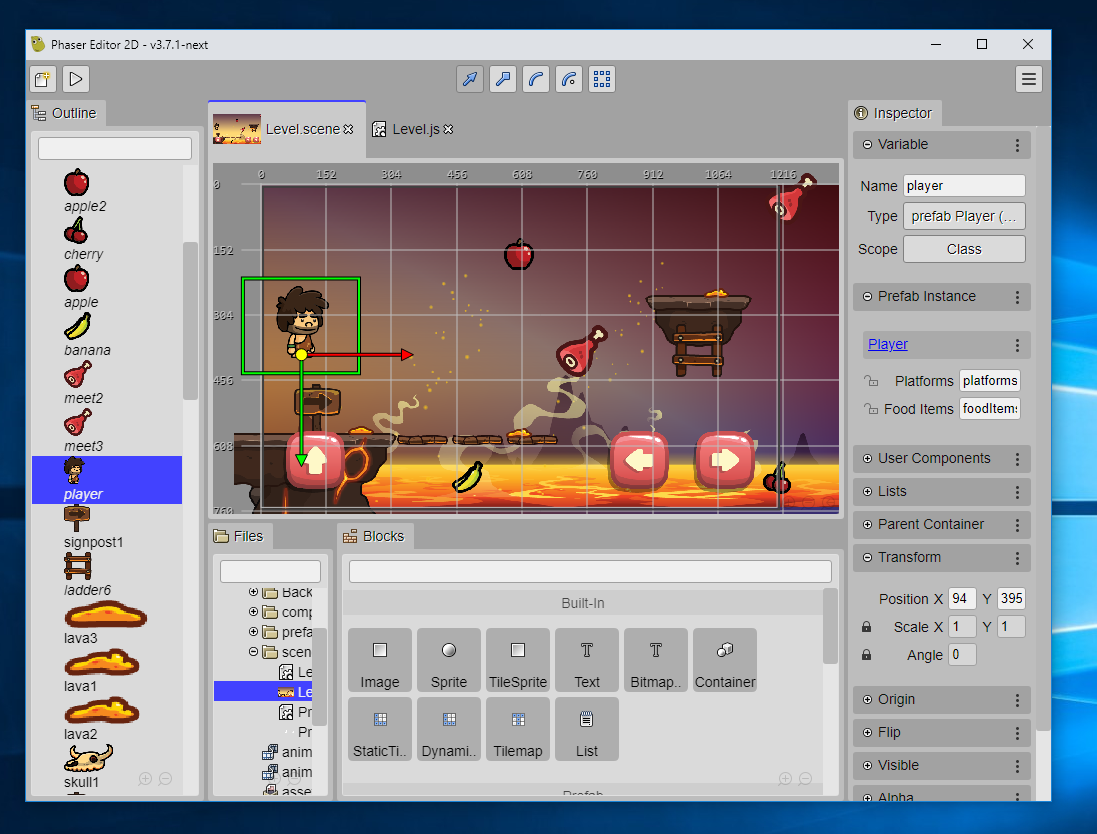
Scene Editor: built-in types as blocks in the Blocks view
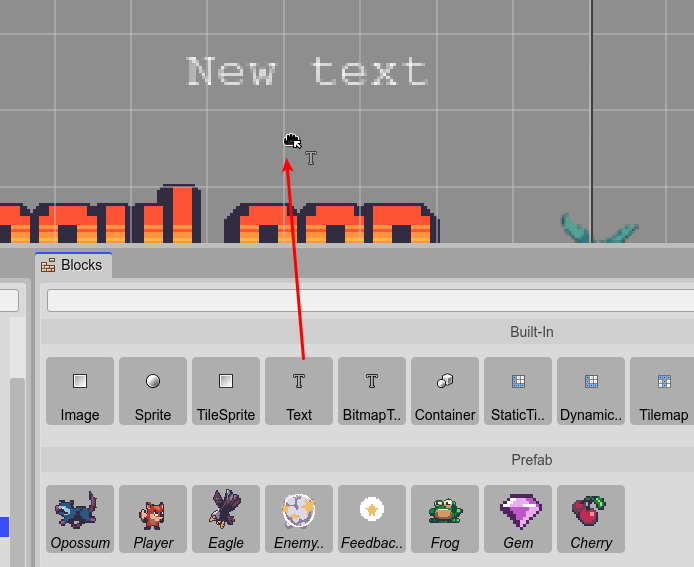
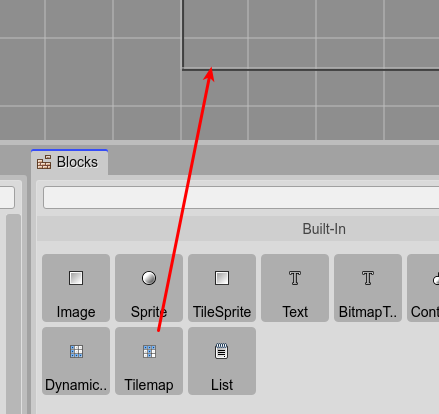
In this version, we removed the Add Object dialog. Now, all the types supported by the Scene Editor are listed in the Blocks view, and you can create an instance by dragging the type-block and dropping it in the scene:

Tiled integration
Tiled is probably the most popular editor for tilemaps. Phaser has built-in support for it and now the Scene Editor of Phaser Editor 2D, too.
This means, now you can create your maps with Tiled and import them into the Scene Editor.
The workflow is similar to other file formats:
- Import the Tiled JSON files and tileset images into an Asset Pack file.
- Create a Tilemap object in the Scene Editor.
- Create a StaticTilemapLayer or DynamicTilemapLayer in the Scene Editor.
Importing the Tiled files
Tiled can export the maps to different formats. We added support only for the JSON format. In addition to the map data, you should import the tileset images, as simple images or sprite-sheets.
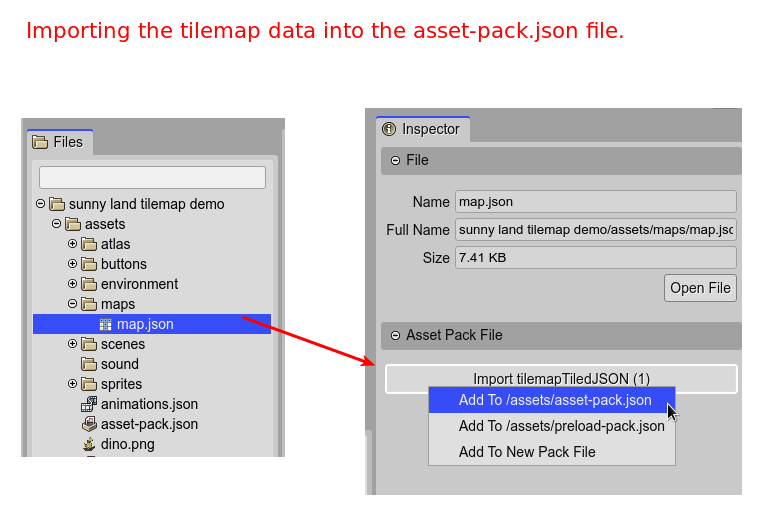
You can import the tilemap data using the Asset Pack Editor or selecting it in the Files view:

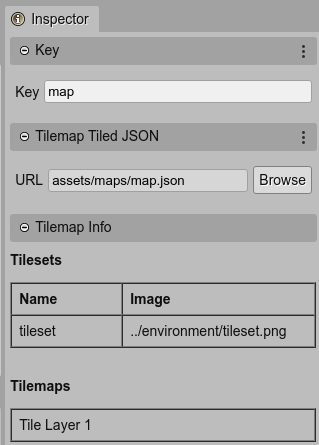
If you look at a Tiled tilemap file in the Asset Pack Editor, it shows some of the properties in the Inspector view:

You should do the same with the tileset images.
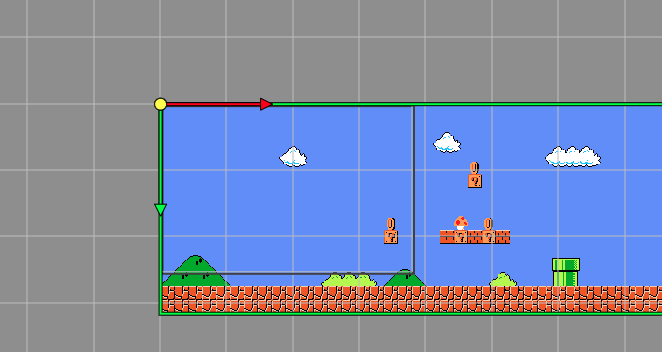
Creating the Tilemap object in the Scene Editor
To create a Tilemap object in the Scene Editor, drop a Tilemap block into the scene:

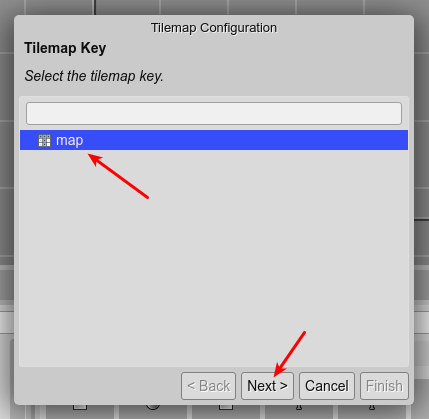
It opens a Tilemap Configuration wizard where you can:
- Select the Tilemap data key, previously imported in an Asset Pack file:

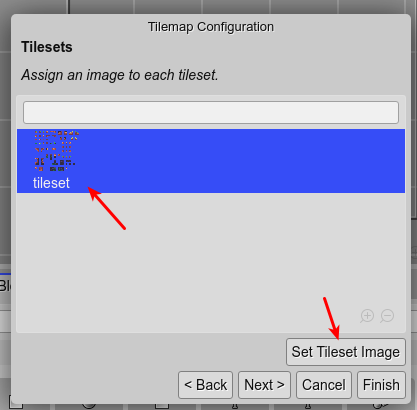
- Associate each tileset with an image in an Asset Pack file:

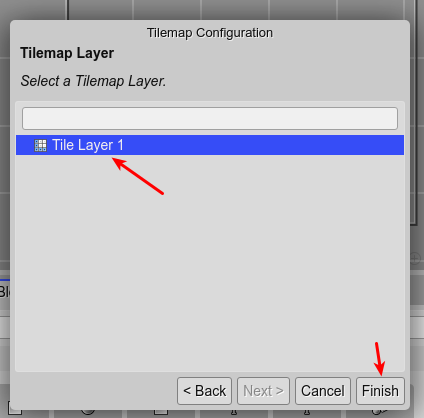
You should select the tileset and click on the Set Tileset Image button. It opens a dialog with all possible images. Pick one. - If you press the Finish button, it will create a new Tilemap object. But you can continue to the next page of the wizard and select a Tilemap Layer to be added to the scene:

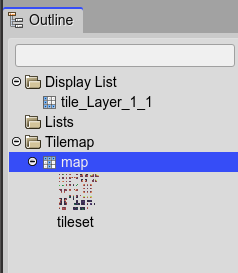
A Tilemap is not a display object, it is not shown in the scene, but in the Outline view, under the Tilemap folder:

Note it also shows the tilesets of the map, you can select them and change the image in the Inspector view.
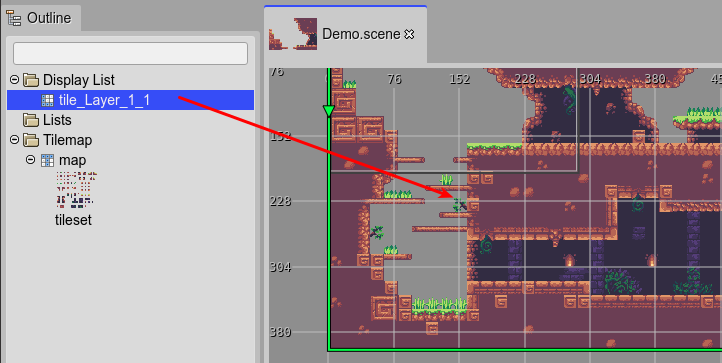
The Tilemap layers are display-objects and are shown in the scene and the Outline view:

Learn more about the Tilemap object in the documentation
Creating a Tilemap layer in the Scene Editor
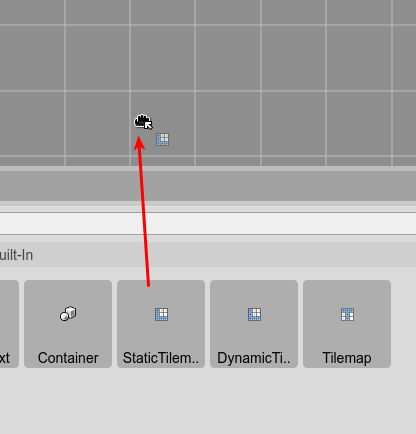
The faster way to create a Tilemap Layer is by using the Tilemap Configuration wizard. However, there are maps with more than one layer and maybe you would like to add extra layers to the scene. To do this, you can drop a StaticTilemapLayer or DynamicTilemapLayer block into the scene:

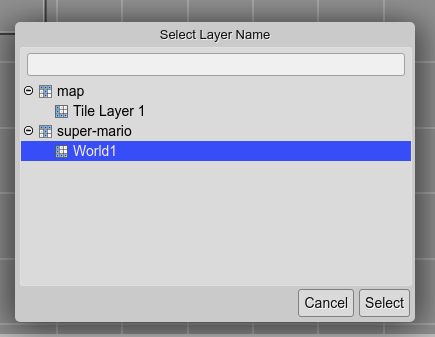
If there is only one Tilemap object in the scene with only one Tilemap layer defined, then a new layer will be created. Else, it will show a dialog to select the exact Tilemap and Tilemap Layer to be added to the scene:

Click on the Select button and a new layer will be created:

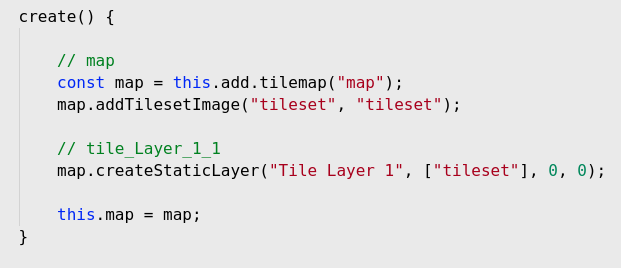
Tilemap and Tilemap Layer code generation
The Tilemap and Tilemap Layer objects are compiled into JavaScript code in this way:

In Phaser, when you create a Tilemap Layer, you have to set the name of the tilesets used by the layer. In Phaser Editor, these names are computed automatically by scanning the tilemap data.
Tilemap and Tilemap Layer prefabs
You cannot create a prefab of a Tilemap or Tilemap Layer. It is complicated because the Tilemap is not a display object, and the Tilemap Layer depends on a Tilemap. Maybe in the future, we can find a solution for this but we think it is not a priority now, and honestly, it is something that probably you will never use.
New demo as a project template
We ported the Sunny Land demo game to Phaser Editor 2D v3 and included it as a project template. This is a great resource for learning how to create tilemap based games with Phaser Editor 2D and Tiled.
The original Sunny Land demo was created (code and assets) by Luis Zuno.

Other changes
Texture preview in User Properties
The Texture Config and Animation Key user properties show a preview image in the "search button":
![]()
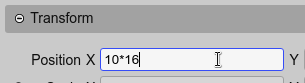
Math expressions in the Scene Editor property fields
Now you can write math expressions in the numeric fields. The expressions are evaluated and the result value is set to the properties:

Open files in default editor
Files with an unknown content type or without a dedicated editor will be opened in a default Text Editor.
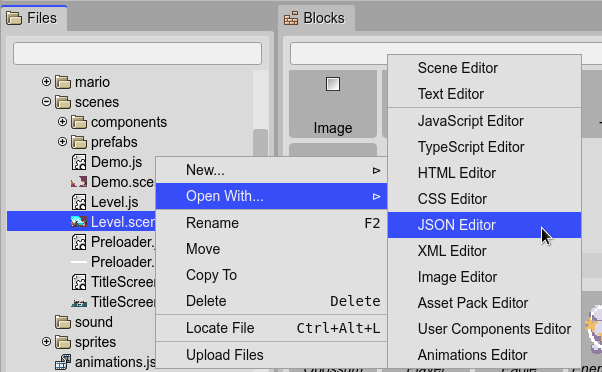
Select the editor to open a file
Now you can select an editor to open a file. Right-click in the file and select an editor in the Open With... menu:

Complete Change Log
Read the complete change log in the GitHub repository:
What's next?
We all are waiting for the next release of Phaser 3, which comes with a lot of new features. As soon as it is released we are going to publish a new version of the editor, to support it. In the meantime, we should continue working on the Scene Editor, to support more types of objects, like Zone, Geometric, and Shape.
Keep in contact!
Arian