Hi!
This is a huge release! Welcome, User Components! And many other small improvements and bug fixes.
Games and tutorials
If you are creating games, tutorials, or any other content (no matter if it is your first project) with Phaser Editor, please, tell us, we will be proud to feature it in our website, newsletter, and social channels.
Collaboration
A lot is happening in our Discord server. Join us for collaboration. Ask questions or tell us your ideas. Your feedback is highly appreciated and is key in the process of providing a more friendly and stable IDE.
User Components
If you come from the Unity world, you may be familiarized with scripts. In Unity, you can create scripts and add them as components to entities.
In Phaser Editor 2D we are targeting that concept and introduced the User Components.
Learn more about User Components in the Phaser Editor 2D Help
To understand the theory behind the Components design pattern for videogame development, you can read this article: Game Design Patterns. Decoupling the Component pattern.
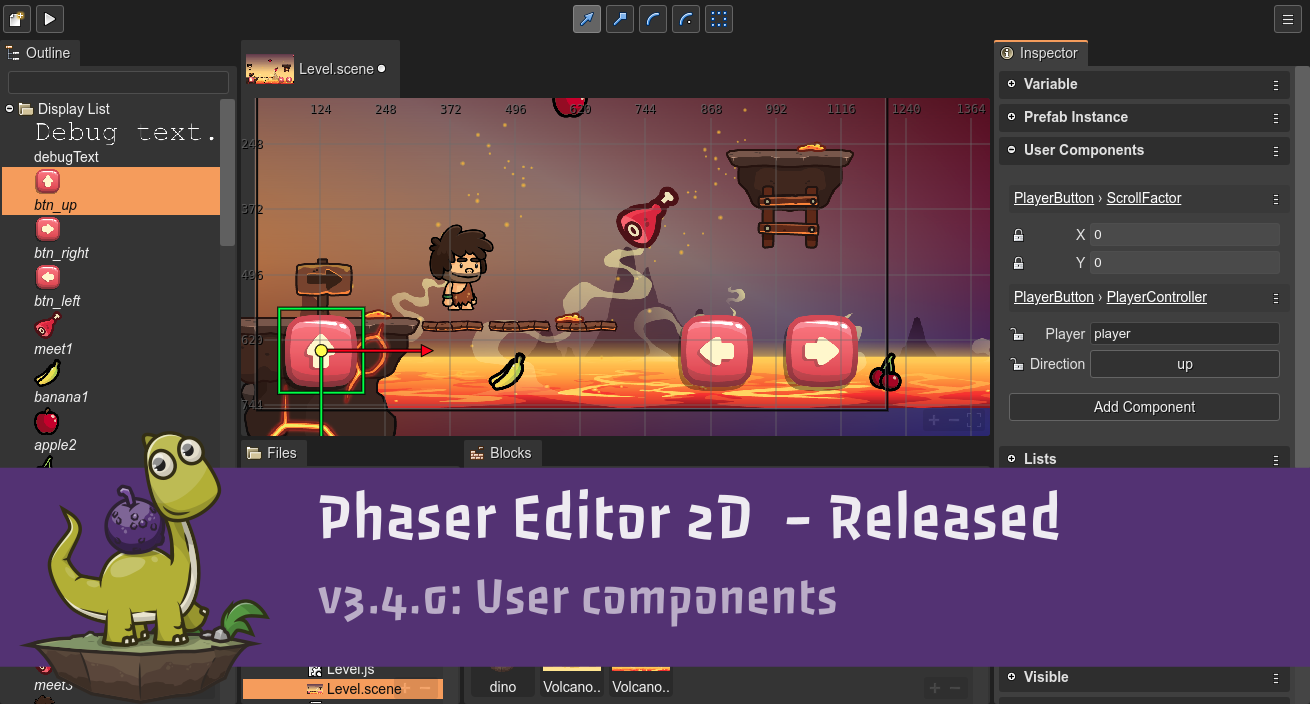
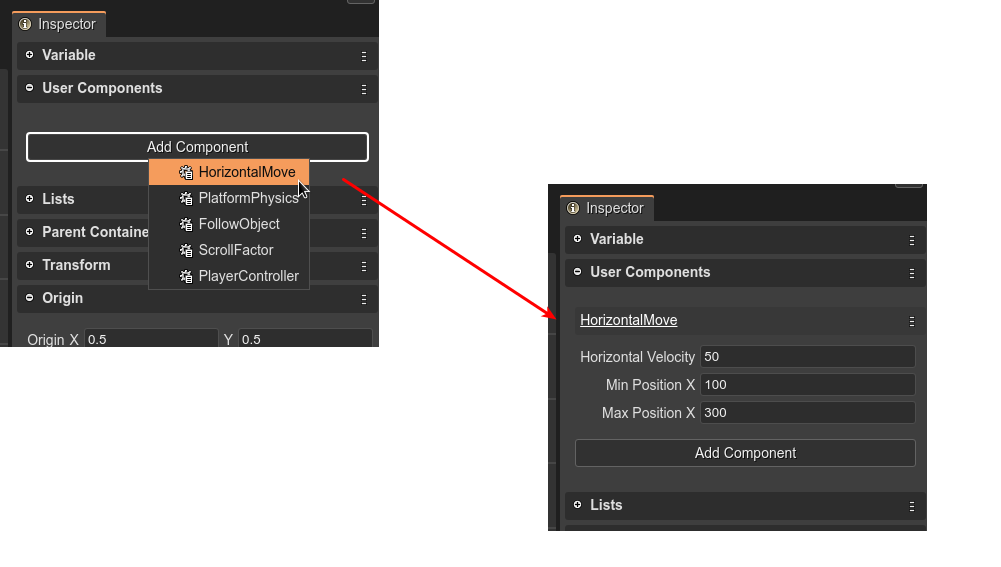
A User Component in Phaser Editor 2D is just a class that you can use to add data and behavior to existing game object types. The advantage is that it is integrated with the Scene Editor, so you can add components to any object in the scene, using a visual interface:

There is a major difference between the Unity scripts and the components in Phaser Editor 2D. In Phaser Editor 2D, the components are defined in a file (*.components) with JSON format. In this file, you can declare one or more components. Each component declaration includes its name, game object (entity) type, super-class, and properties. Then, a User Components compiler generates the code of the components. For each component declaration, a new file is generated with the component class. It uses the same philosophy of the Scene compiler. Many of the "automatic" code is generated and you can insert the gameplay code in specific parts of the code.
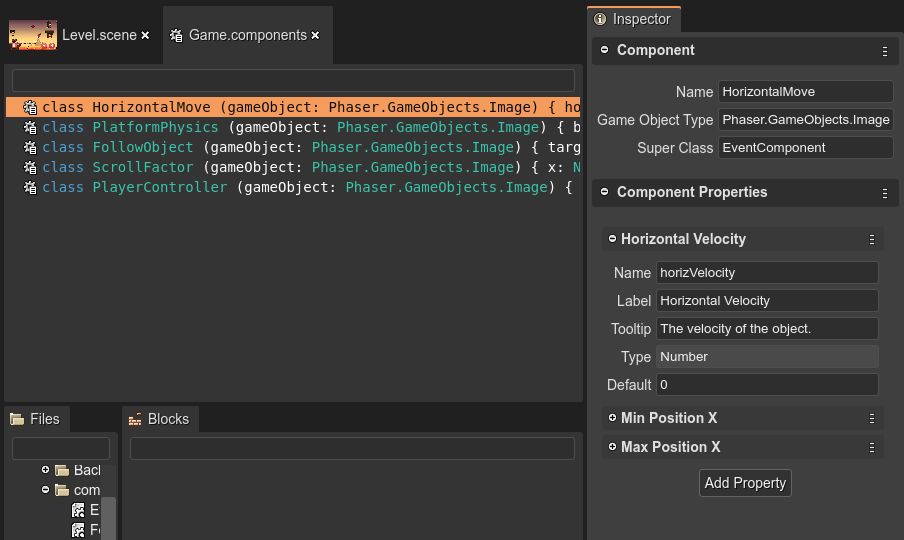
This is the User Components editor:

And this is an example of the code generated by the component compiler:
/* START OF COMPILED CODE */
class HorizontalMove extends EventComponent {
constructor(gameObject) {
super(gameObject);
gameObject["__HorizontalMove"] = this;
/** @type {Phaser.GameObjects.Image} */
this.gameObject = gameObject;
/** @type {number} */
this.horizVelocity = 0;
/** @type {number} */
this.minX = 0;
/** @type {number} */
this.maxX = 3070;
/* START-USER-CTR-CODE */
/* END-USER-CTR-CODE */
}
/** @returns {HorizontalMove} */
static getComponent(gameObject) {
return gameObject["__HorizontalMove"];
}
/* START-USER-CODE */
start() {
/** @type Phaser.Physics.Arcade.Body */
const body = this.gameObject.body;
body.velocity.x = this.horizVelocity;
}
update() {
/** @type Phaser.Physics.Arcade.Body */
const body = this.gameObject.body;
if (this.gameObject.x < this.minX) {
body.velocity.x = Math.abs(this.horizVelocity);
}
if (this.gameObject.x > this.maxX) {
body.velocity.x = -Math.abs(this.horizVelocity);
}
}
/* END-USER-CODE */
}
/* END OF COMPILED CODE */
The compiler supports JavaScript and TypeScript output.
This was a very quick overview, we strongly recommend to read the User Components chapter in the Phaser Editor 2D documentation.
We should write a step-by-step tutorial about the components. For now, take a look at the official documentation and Volcano, a new project template we added to the editor.
We think this is a very important feature and allows a better workflow with level designers. Programmers can create a little framework based on components and the level designers can build the levels and part of the gameplay without writing a single line of code.
Scene Editor
WARNING! Removed the User Init Method parameter of the prefabs. This is a breaking change. If you were using this parameter, now you have to insert your user code in the constructor of the prefabs, between the
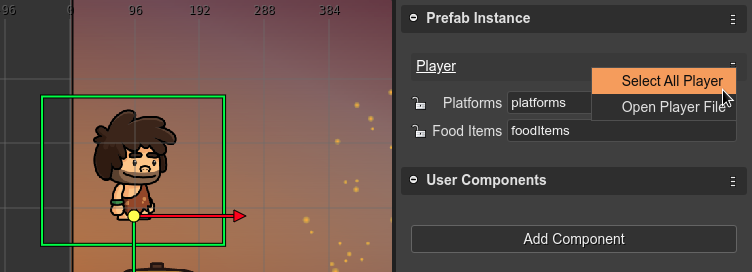
START-USER-CTR-CODEandEND-USER-CTR-CODEcomments.Added an option to the prefab instances section to select all objects in the scene that are instance of that prefab:

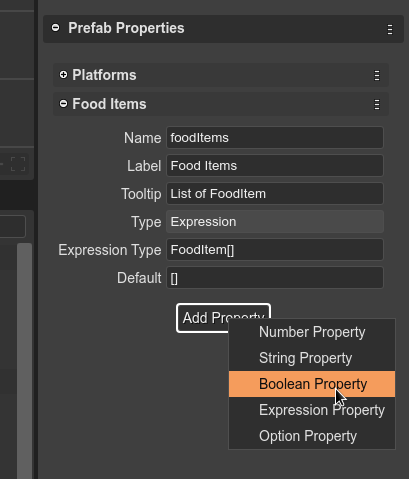
- Added the option to create a user property of type boolean. It applies to prefabs and user components:

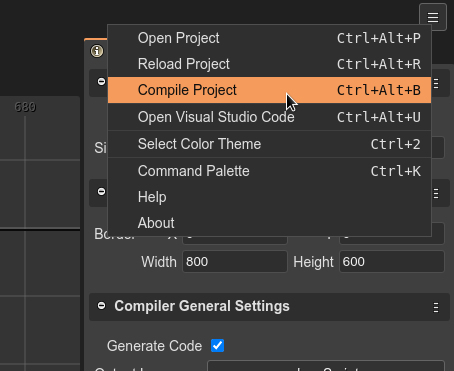
- Replace the Compile Scenes command by a Compile Project command. This new command compiles the scenes and the user components files.

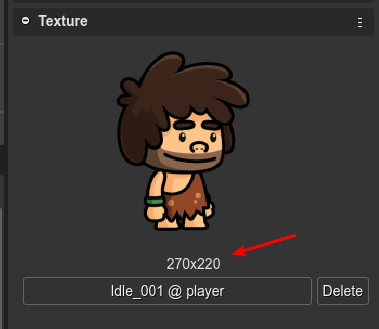
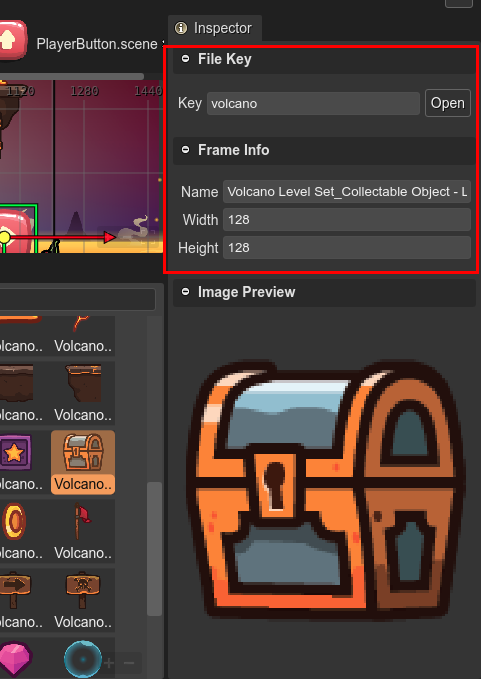
- The Texture section shows the size of the image:

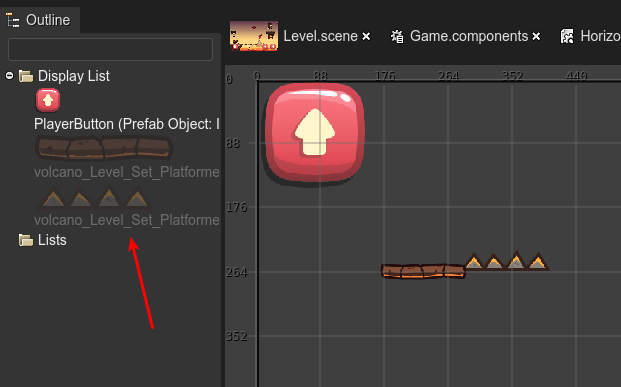
- In a prefab scene, the objects that are not part of the prefab are renderer transparent, in the Outline view.

In a prefab scene, when the prefab object is selected, the Variable section is not shown in the Inspector view. It has no sense because that object is used to generate the game object class, not an object.
When a new object is added to a scene, a set of rules are evaluated to determine if the object is added to an existing container, a new container, or the display list. Learn more in the documentation.
Fixes the scene thumbnail generator when the scene is a prefab with a container that wraps an object.
Asset Pack
Added new sections to the Inspector view to show the size info of images, atlas frames, and spritesheet frames.
This is available in the Asset Pack Editor and the Scene Editor:

Project templates
Added a new Volcano project templates. It uses prefabs and user components. It is a great resource to know how these features can be used in a "real" game.
Server
We added the option to exclude folders from the Phaser Editor projects. This is useful for projects with a lot of files that are not part of the game or are not relevant to the editor. So, now you can create an empty .skip file in the folder you want to exclude.
Learn more in the documentation
What's next?
With the new components feature, we are closing a development cycle that was focused on reusable gameplay elements. For the next release, we want to create the Animations Editor. It should be similar to the Animations Editor available in v2. Actually, we are using the Phaser Editor v2 to create the animations (sprite animations).
Also, we want to continue working on issues reported by the users and start preparing a new tutorial.
Keep in contact,
Arian