Caitlin Donahue is developing Speak, a game about social anxiety, at the same time she is sharing some thoughts and guidelines to work with Phaser and Phaser Editor:
Now, before I can talk about the other benefits about this port I should probably actually tell you more about the tools. As I’ve said, I’ll be writing it in JavaScript now (well there will be a tiiiny bit of HTML5, but barely any. Just enough to hold the canvas object that all the JavaScript runs on). I’ll be using a game development library for JavaScript and HTML5 called Phaser (yeah, you’re probably groaning about the title of this blog post now, I know I did when I wrote it…). Phaser provides a lot of game-oriented functionality, making some parts of writing my game much easier than it had been with JavaFX, and also adds some functionality that I hadn’t thought of, such as more efficient loading of assets.
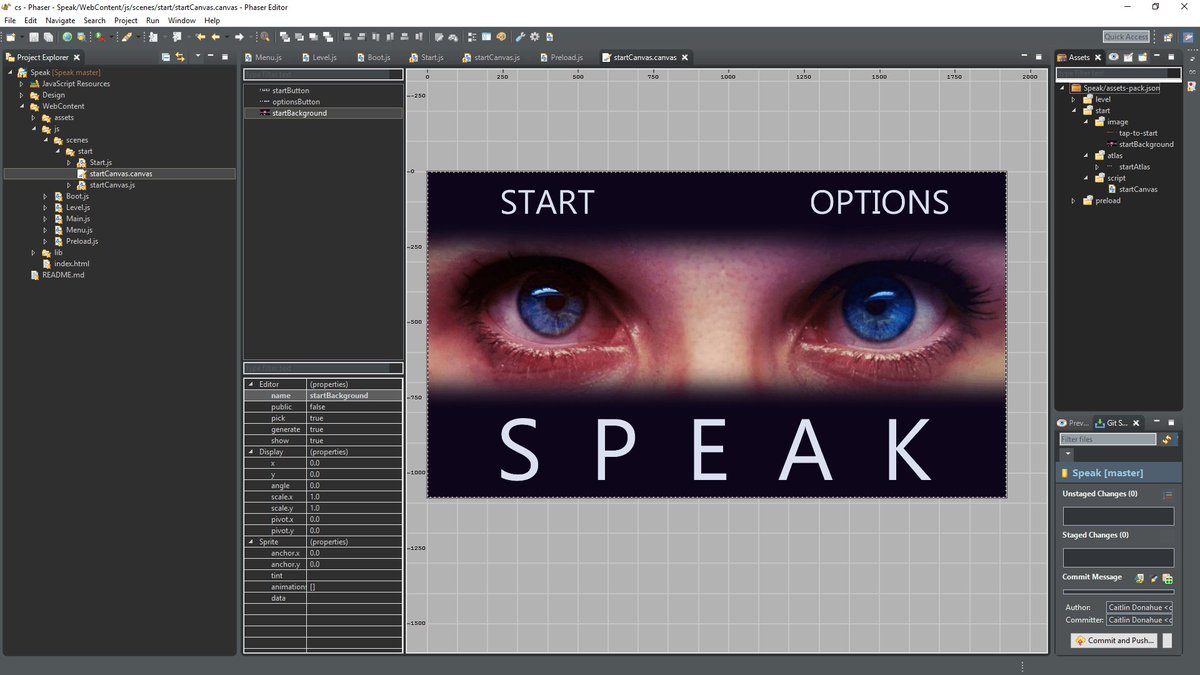
There is also a lovely IDE available for Phaser (called Phaser Editor) That provides a lot of great game-dev tools, such as asset management, and a scene-builder/ level designer (which was the original motivation for looking into this whole change in the first place, and turns out it was surprisingly hard to find a game focused, non tile based editor!)
Read the whole articles: