This article is not valid for the last Phaser Editor version. To install TypeScript IDE on Phaser Editor v1.4.2 please read here: https://phasereditor2d.com/blog/2017/09/how-to-install-typescript-ide-in-phaser-editor-v142
Welcome TypeScript IDE!
We follow the work of Angelo Zerr since he developed Tern Eclipse IDE, a great tool to write JavaScript code. This Eclipse comitter now is working on other promising projects that are TypeScript IDE and TextMate for Eclipse, both projects that we now are going to integrate to Phaser Editor progressively.
What is TypeScript IDE? It is a set of plugins that you can install on Eclipse to edit and compile TypeScript code. It uses tsserver and understand TypeScrtipt projects (tsconfig.json) and Salsa projects (jsconfig.json).
Read the complete list of features
Read the release notes of TypeScript 1.2.0
Install TypeSript IDE
Let's go step by step:
- Add Eclipse Neon to the available update sites:
- Open the preferences window and select
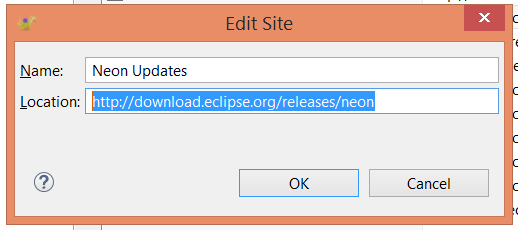
Install/Update > Available Software Sites. - Click the Add button and enter the Eclipse Neon update site
http://download.eclipse.org/releases/neon:
- Press OK to close the preferences window.
- Open the preferences window and select
- Install TypeScript IDE
- Open the Eclipse Marketplace client
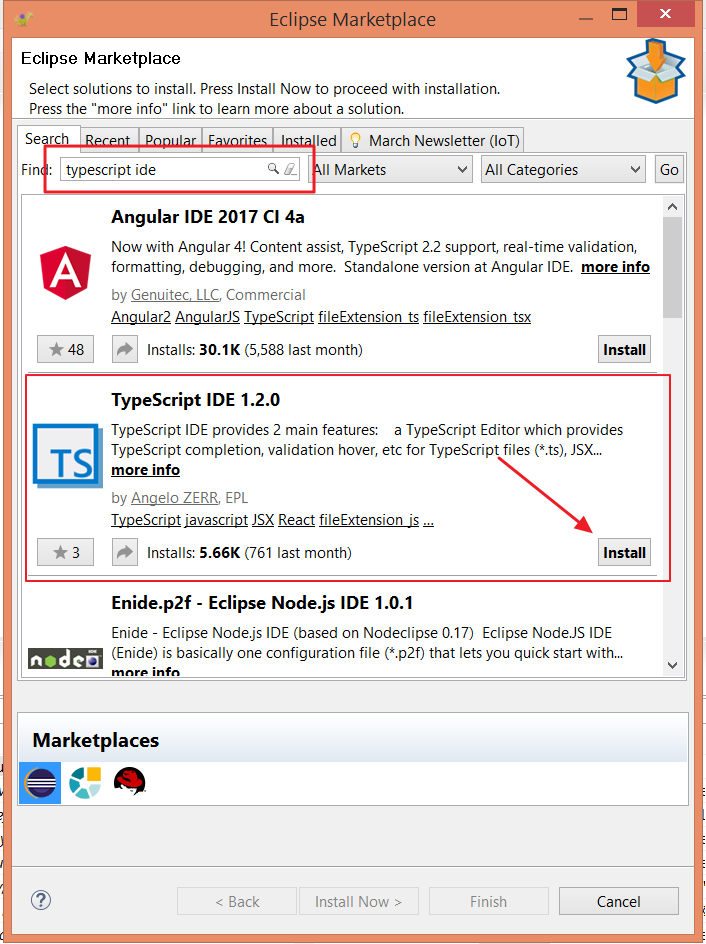
Help > Eclipse Marketplace.... - Search for
typescript ide. Note there are other plugins related to TypeScript, look in the image the one you have to install:
- Click on the Install button and confirm all the dialogs.
- To check that it was installed well click on
Help > Installation Details. The TypeScript plugins should be listed.
- Open the Eclipse Marketplace client
Add TypeScript support to a Phaser project
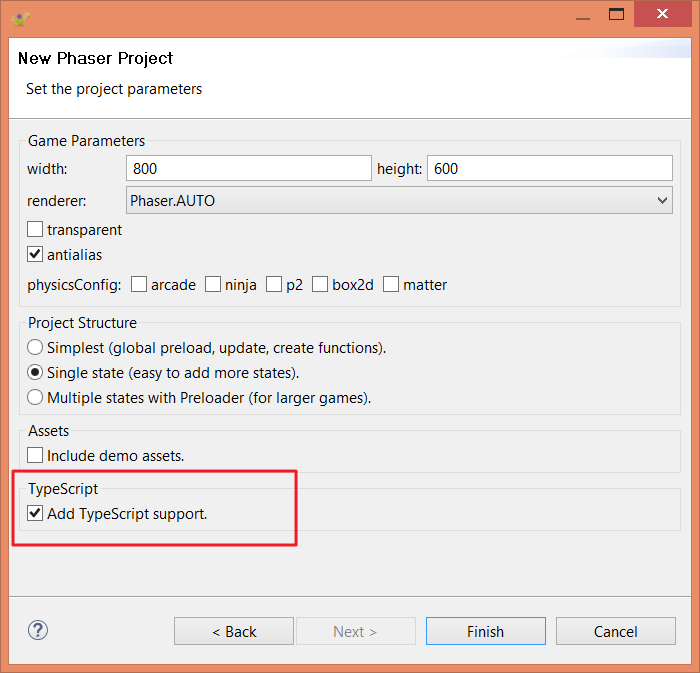
Since version v1.4.0-preview Phaser Editor supports to create TypeScript projects. Just click on File > New > Phaser Project and select Add TypeScript support:

It will create a Phaser project with the Phaser definition (*.d.ts) files.
To link the project with TypeScript IDE follow these steps:
- Right click on
WebContent/tsconfig.jsonfile and selectTypeScript > Add TypeScript BuildPath. - Right click on the project and select
Properties. It opens the project properties dialog. - Select
TypeScriptand check theEnable TypeScript Builder?field.
And that's all. Now when you modify a TS file and save it, it will compile automatically to JavaScript. To change this behavior and other parameters open the tsconfig.json file. It shows a nice visual editor that show you the main parameters.
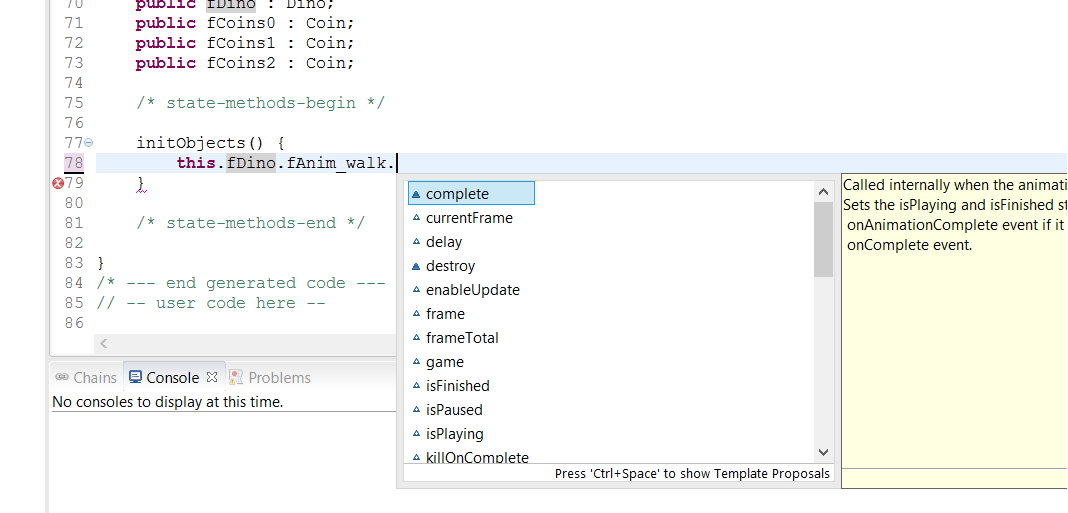
Try edit any file, it should show you the Phaser API auto-completions.

We recommend you to read the TypeScript IDE wiki to learn all its features and how to configure them. It is a relative new project so please support them by providing feedback on its issues. You can open issue on our repo too.
Enjoy it!
