We are pleased to announce that Phaser Editor v1.2.1 is ready and available for download.
In this version we focused mainly on improve the Arcade physics support in the game level builder, and the job is done. Now to create Arcade based levels is very easy and visual, you can place the sprites, resize the tiles, resize the bodies, setup the physics properties and more. We included two new project templates to demo the new features of this visual editor.
Following we mention the main improvements and bug fixes. At the end of post we talk a bit about some good news related to Phaser Editor.
Game level builder
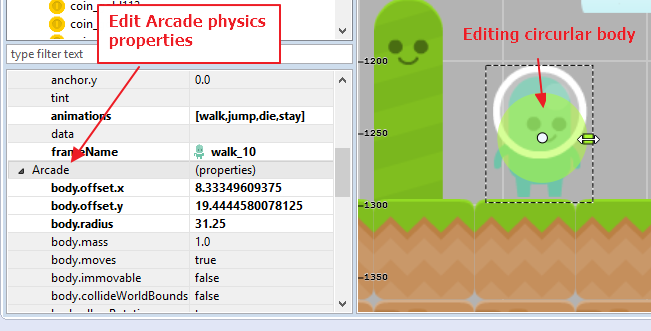
- Added two new commands to enable Arcade physics bodies in sprites. Select the sprite and open the context menu, then select
Arcade > Set Arcade Body - Rectangularor- Circular. When the body is created you are able to edit its bounds and properties. There are also the menu options to edit or remove the body.
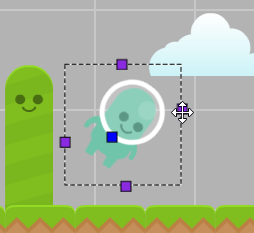
- You can visually edit the scale, anchor and angle of sprites and groups. Check the options in the context menu under the
Transformmenu.
- Two new Group properties can be edited:
physicsBodyTypeandphysicsSortDirection. - Three new editor parameters: enable snapping, step X and setp Y. When the snapping is enabled the objects are placed taking in count the step X/Y parameter. This is very useful to create levels with fixed-size sprites. You can toggle the snapping mode with the key
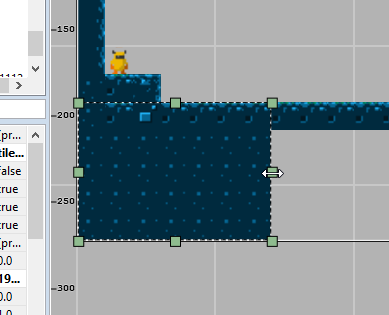
Eor with the context menu optionToggle Snapping. - Visual handlers to change the size of a tile. To show them press
Lor selectResize Tile Spritein the context menu. this feature is very useful to speed up tile based levels creation.
- A new button, at the end of the toolbar, to show the code generated by the editor.
- Fixed bug: tile sprites based on spritesheets now generate integer frames, not string.
- Fixed bug: update the scene object if the objetc's linked asset is changed (texture or parameter).
- Use math expressions in number properties. For example, you can set
30*15as the width value of a tile sprite. - The sprite animation editor is resizable.
- Fixed bug: move repeated frames in the sprite's Animations Dialog.
- Added the Quick Edit dialog. This dialog allows to edit the properties of the selected object. Press
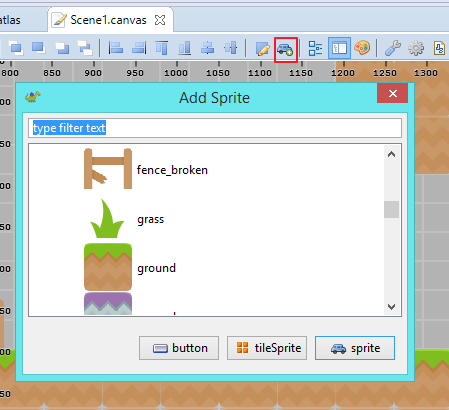
Qor click on the quick edit button of the toolbar. - Added the Add Sprite dialog. It allows to add sprites to the scenes without the need to drag an asset from the Assets explorer or the preview windows. In addition this dialog allows to add a button, a tile or a regular sprite. To open it press
Ctrl+Shift+Aor click on the toolbar button.
- Now the assets are not automatically added to the Palette when dropped into the scene. To add assets to the Palette you have to drop them in the palette area. We think this helps to have a selective palette.
- When pasted, the objects are positioned in the cursor location, and keep the layout.
- Improved the performance of the undo/redo operations.
- Support the
dataproperty of sprites. To edit this properties it opens a text editor where you can write a json literal. This is a good place to set custom attributes. You can use the special$$var to reference the name of the sprite.
Preview windows
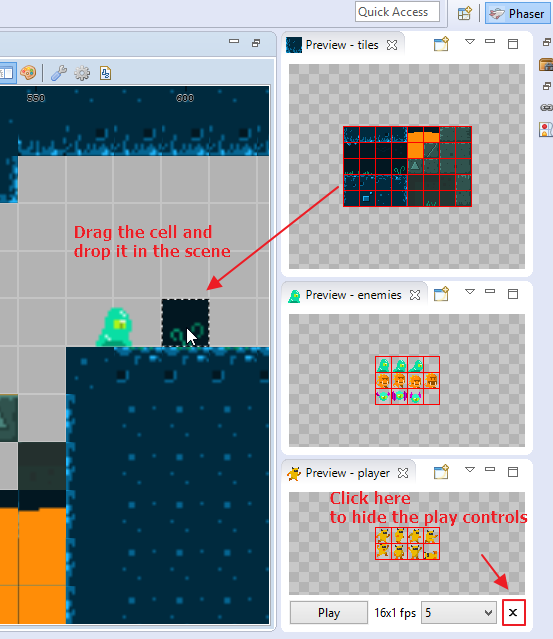
- Improved the preview of spritesheets, you can hide the "play" controls by pressing on the "X" button next to the controls. This helps to give more space to the sprites. The spritesheet preview is a great tool to create fixed size games (try the Platformer 8-bits template) because you can drag a cell from the preview window and drop it into the scene.

- Fix bug: when an asset parameter is changed, the preview window is updated.
- You can open a new Preview window by pressing in the view menu the option
New Window.
Atlas texture packer
- Fixed a bug when used the "strip whitespaces" option.
- Added new options:
- Use indexes: to sort the sprites by using a
_01.pngsufix in the source files. - Alias: equal images are packed once.
- Grid: to pack the images in a uniform grid. You can use this together with the Indexes option to create spritesheets.
- Use indexes: to sort the sprites by using a
Chains
- Show all items when the query is empty.
- Open example file in read only mode and faster.
Phaser support
The built-in Phaser support was updated to version 2.6.2.
Project templates
- The Platformer template was updated to use the last features of the scene builder.
- Added two new templates: Platformer Tiles and Platformer 8-bits. These are demo templates to show how to setup scenes with tiles (first) and scenes based on fixed size sprites (second).
JavaScript editor
- Improved load speed the first time you open the JS editor.
- Fixed bugs in the generation of the Phaser API file.
Yet we are not fully happy with this JS editor, however the Eclipse JSDT team keep working on improve the JavaScript support. There are better alternatives in the Eclipse world, but we prefer to wait a bit more and give an opportunity to the official mainstream tooling. At certain point in the future we want to support TypeScript too.
Product activation
- You will be able to continue running the editor when the evaluation period expires, but a warning message is shwon at every minute.
We think you can start considering Phaser Editor as an alternative to create those levels you traditionally made with map editors like Tiled.
Yet the scene builder is in a preview state, we hope in the next release to make it more robust, today there are issues specially related to handle a "user bad behavior" like the deletion of linked assets, or improve the performance when your textures are huge, and others.
We want to finish this post with some great news for us: Phaser Editor is available in the Phaser Shop. This is a an important step for us and will contribute to improve our product, and why not, is another way to support the Phaser development.
But not only the Phaser team is trusting in our editor, the running js13kgames competition included in its prizes 20 licenses of Phaser Editor (go and win one!). The geek and author of Phaser books Emanuele Feronato is promoting the editor and we are in the process of create a partnership with Pablo Farias and his GameDev Academy, where you will find courses and content related to Phaser (Phaser Editor is promoted there too). At the same time there are bloggers who are working on Phaser Editor new tutorials and reviews (checkout the WiLD intro)... Is it not great? :)
See you soon, don't forget to try Phaser Editor!
(In this release we used some third party assets from Ansimuz Games and Kenney Vleugels, we took some inspiration from Qici Engine editor and the grotto escape level made by madnotdead).
