Rayo
Rayo is a lightweight text editor to develop HTML5 games using the Phaser framework.
Download Rayo-0.0.9-preview.zip
However its simplicity and short live, Rayo provides nice and out of the box features that we are pretty sure many of you will love:
- An accurate JavaScript type inference engine (ternjs via tern.java) optimized for Phaser API.
- JavaScript editor with auto-completion and JSDoc popups and windows (RSyntaxTextArea).
- Supports operations on JavaScript editors like: symbol rename, go to definition and quick outline.
- JavaScript code analyzer (ESLint)
- Source code beautifier.
- File templates for Phaser concepts (custom sprite, group, state, etc..).
- Advanced Phaser documentation search tool (with the Chains style)
- Integrated HTTP server to run your project quickly.
What about Phaser Editor? It is our flagship product, actually we developed Rayo to test ternjs, tern.java and other nodejs based libs, before to include them in Phaser Editor.
Installation
Rayo is a Java program, so you need to install Java in your OS to run it. In addition, Rayo uses other JavaScript libs that are executed with nodejs, so you need to install nodejs too:
- Install Java 8 (the 64 bits version is recommended)
- Install nodejs, be sure the
nodeprogram is on the system path.
To execute Rayo click on the rayo.jar file. On Windows machines it works, in other platforms if it does not work, open a terminal and type:
$ java -jar rayo.jar
Create your first project
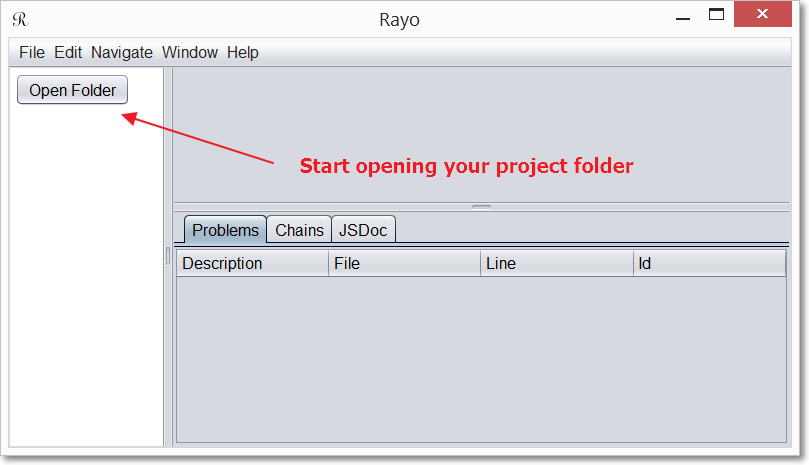
The first time you open Rayo the project explorer is empty, there is only a button to open a folder. To create a project, click on that button, it opens a dialog to choose a folder. Then select the folder of your project -you can create a new one-.

Configure the project
Configure Tern server
Rayo uses a tern server for JavaScript type inference. This server is configured via a the tern project. It is a file .tern-project that Rayo generates automatically, however, probably it is something you want to configure later to include other JavaScript libs in the type inference engine.
Configure file exclusion
By default Rayo parses all JavaScript files under 100KB of size. However, it is possible you want to exclude other files like minified files that you are not interested in, like is the case of the Phaser build files.
To get control of what files are processed by the inference engine, you can create a .rayo-exclusion file. This file has a very simple format, in each line you write a regular expression, if the name of a file in the same directory or a sub-directory matches any regilar expression, then it is excluded from the inference engine. For example, if you want to exclude all minified files, the .rayo-exclude file could be:
# excluding all minified files
*.min.js
Note the lines that start with # are not processed, they are comments.
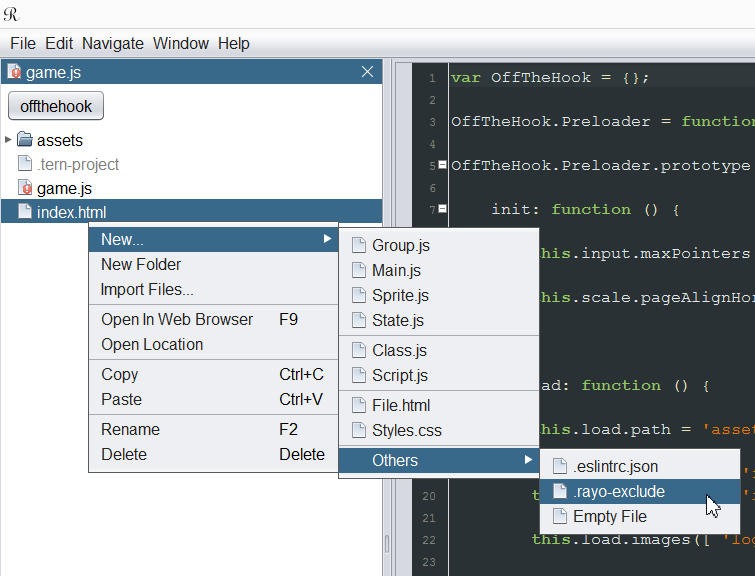
In Rayo we provide a way to create this file to exclude all Phaser minified libs, so it is a good configuration to start. Just right click on the Project panel (it opens a popup menu) and find in the Others menu the exclusion template:

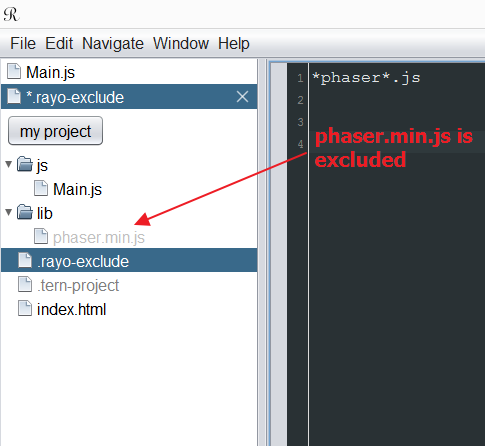
After change any exclusion rule, you should refresh the project panel to get a feedback of the excluded files. You can know what files are exluceded because they are of a lighter color:

A simple way to exclude files is to exclude a whole file tree. For example, if you want to exclude all the files of the lib folder, then create a .rayo-exclude file inside lib and write a single rule:
# exclude all in this folder and sub-folders
*
Configure the linter
In Rayo we use a linter (ESLint) to find JavaScript errors and potential problems. This tool is called by the Tern server and can be configured in two ways: in the .tern-project or in an external .eslist.json file.
If you open the .tern-project generated by Rayo, you will find the "eslint" section, you can modify the "config" section and set the linter parameters.
If you prefer to use an external file, then delete the "config" section and put a new parameter:
"configFile": ".eslintrc.json"
The value is the name of the file, you can use whatever name you like, however, in Rayo you can create a default .eslintrc.json file, just open the Project menu (right click) and go to New > Others > .eslintrc.json
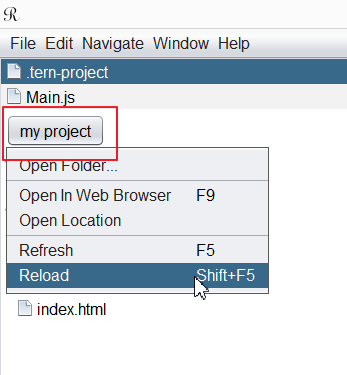
Important, when you change a parameter in the Tern project file or the linter file, to get make it effective you should reload the project, by pressing SHIFT+F5 or via the project button, it opens a menu with the option of reload the project. It restarts the Tern server.

File templates
Rayo provides few file templates to start coding Phaser games. You find them in the Project panel context menu (right click), in the New... menu are listed the different templates:
- A
Main.jswith the code to create thePhaser.Gameand register common states. - A
State.jswith the code of a customPhaser.State. - A
Group.jsandSprite.jsto create a customPhaser.GroupandPhaser.Spriterespectively. - And other templates you can check yourself.
You can write your own templates by adding files to the templates folder that is placed in the same folder of the rayo.jar file. Note the templates are grouped in folders like group_0, group_1, etc... We use that layout to add separators between the templates in the Project context menu.
Feel free to add your own templates or modify those provided by Rayo.
Import files
To copy external files to your project, like assets or libs, right click on the destiny location and select the Import files... item. It opens a file dialog to select the files you want to add to your project. You can add many files at the same time.
The JavaScript editor
The JavaScript editor is the main feature of Rayo, actually we developed Rayo as an experiment to test the Tern and tern.java projects, looking forward to include it in our flagship product: Phaser Editor.
Smart auto completion
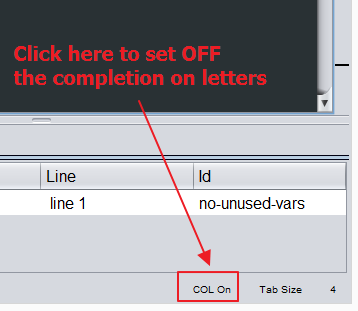
You will notice auto completion as soon as you start typing. It is enabled by default and it works very good (thanks ternjs and tern.java!) for regular sized files. If your file is too big, you can disable the COL (completion on letters) and enable it just for when you type a dot (.). To change the COL, look below the editor in the right corner:

Our editor is based on RSyntaxText, a great third-party component that provides a foundation for syntax highlighting, auto-completion, jsdoc hints and others...
So you will get all of this on Rayo:
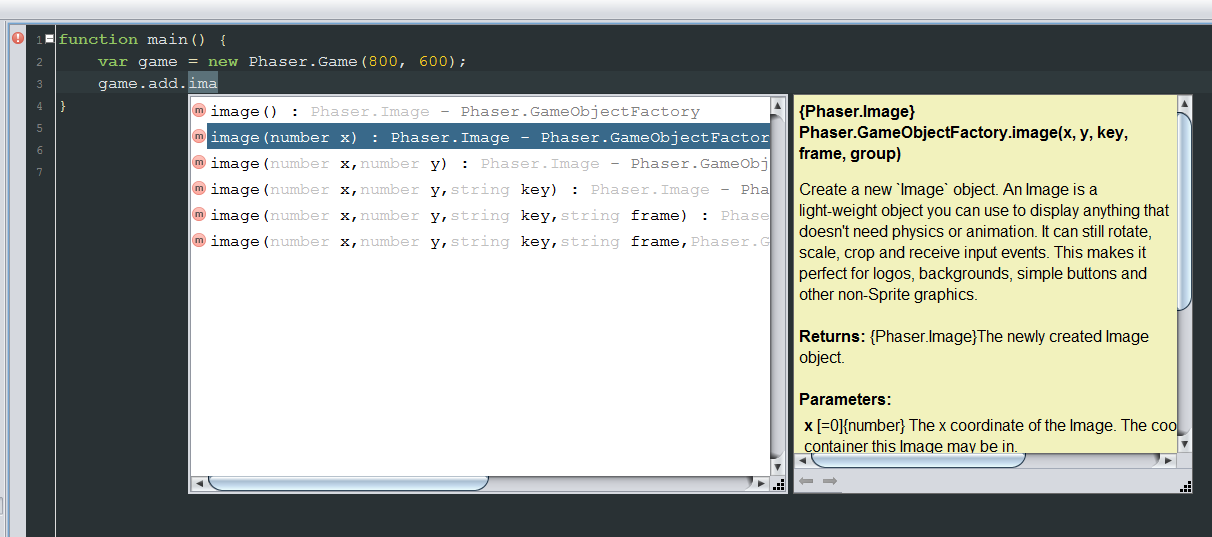
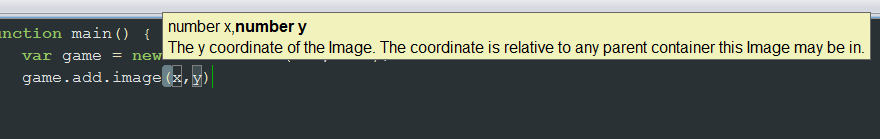
Symbol completions

Parameters completions

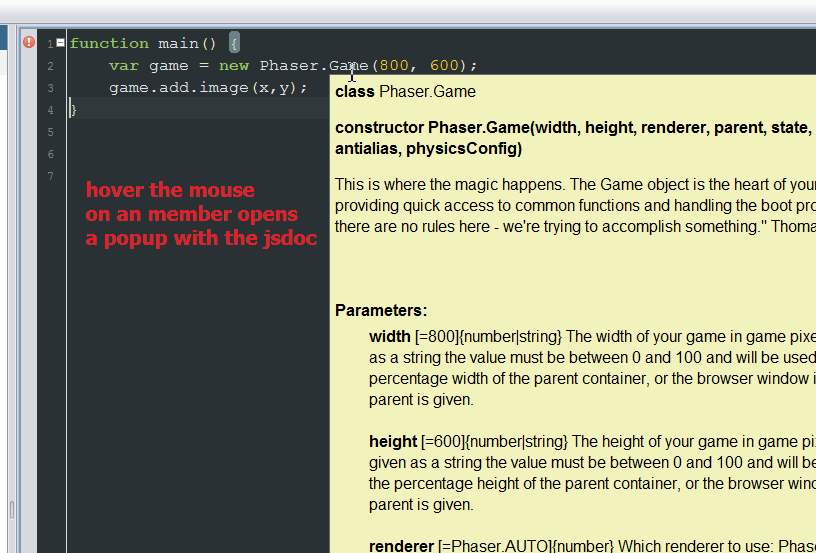
JSDoc popup

Symbol rename
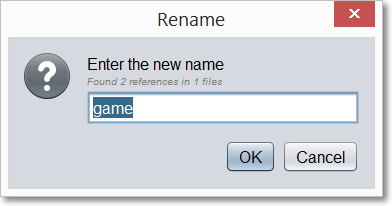
Ternjs supports symbol renames and we include it on Rayo. With the ALT+SHIFT+R a rename dialog is open, the user enter the new name and all the symbol references are updated even if they are in different files:

Go to definition
To go to the deifnition of a symbol, put the cursor on it and press F3.
Code formatting
The JavaScript, HTML and CSS editors supports code formatting (by pressing CTRL+SHIFT+F), via
jsbeautifier. It is yet an experimental feature but we think the current state deserves to be included in the public releases. Well... the whole Rayo is an experiment :-)
Quick outline
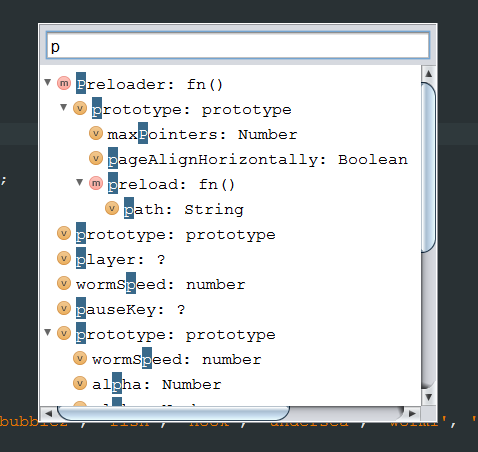
To have a quick outline and search for definitions type CTRL+O. It opens a popup with the outline of the file, you can search for declarations and click on them to go to it's line.

The Problems panel
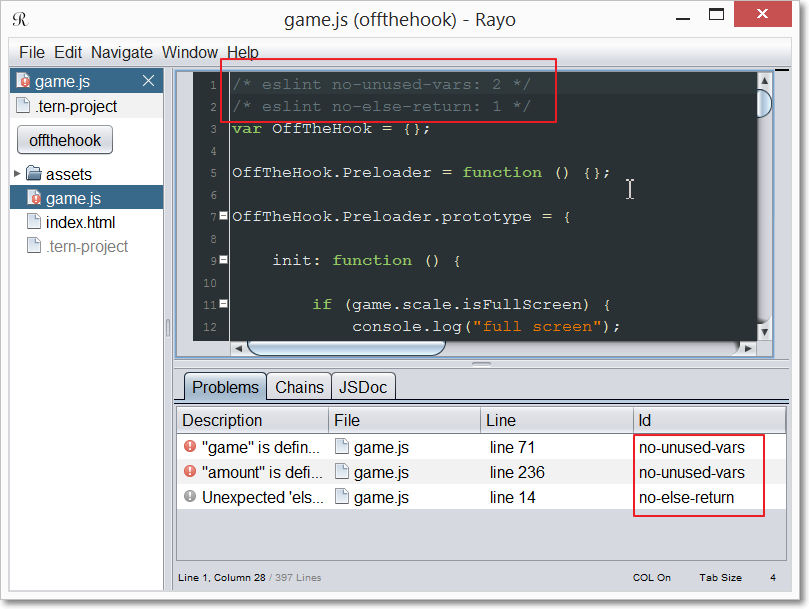
Rayo uses ESLint as JavaScript linter. The result of this tool is shown in the Problem panel. If you click on a problem it opens the correspondant file and scroll to the problem's line.
In a previous section we covered how to configure the linter. By default it defines "Phaser" as a global variable.
In addition you can change the linter configuration per file, with comments in the first lines. In this example the rule no-unused-vars is configured with an error level, and the rule no-else-return with a warning level:

Note the problems are shown together with the rule applied to find it, so it is easier for you to configure the linter as you like.
In future versions of Rayo a "quick fix" option will be added, since it is already supported by ESLint.
Documentation search: Chains
Chains is a panel to search the Phaser API documentation. It has the same concept of the online tool and the one bundled in Phaser Editor.
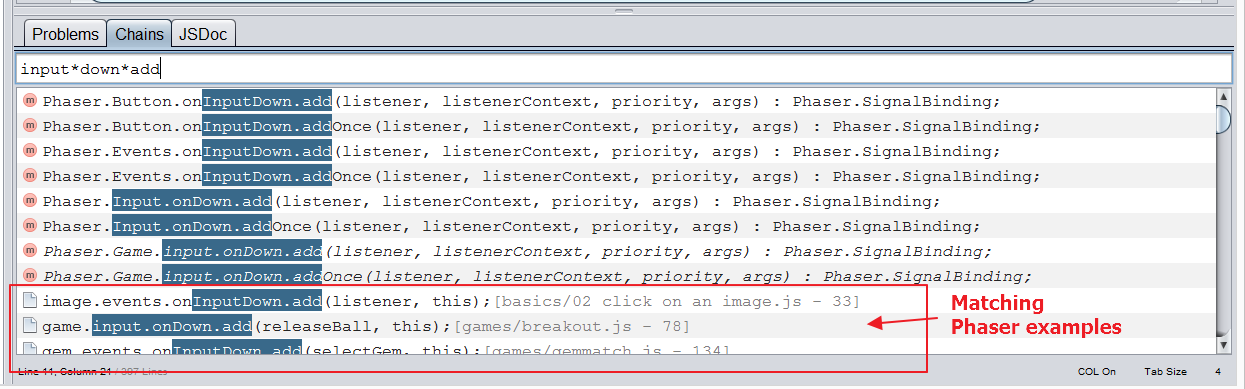
The main different of the Rayo version of Chains, is that we show the API members together with the Phaser examples lines (listed at the end):

By clicking on a row it opens the API member in the JSDoc panel or the Phaser example in the OS default web browser.
Built-in HTTP server
Many features of a game needs to be run on a local HTTP server, like WebGL. In Rayo we provide a built-in server that you can launch by pressing F9. You will find that options in the File menu or the project panel context menu, with the name of Open In Web Browser. When this command is executed, the local HTTP server is started and the default browser is launched to open the url of your game.
